Animatron
Boston, MA, United States




Animatron is a simple and powerful online tool that allows you to create stunning HTML5 animations and interactive content.
All CustomersProject-based
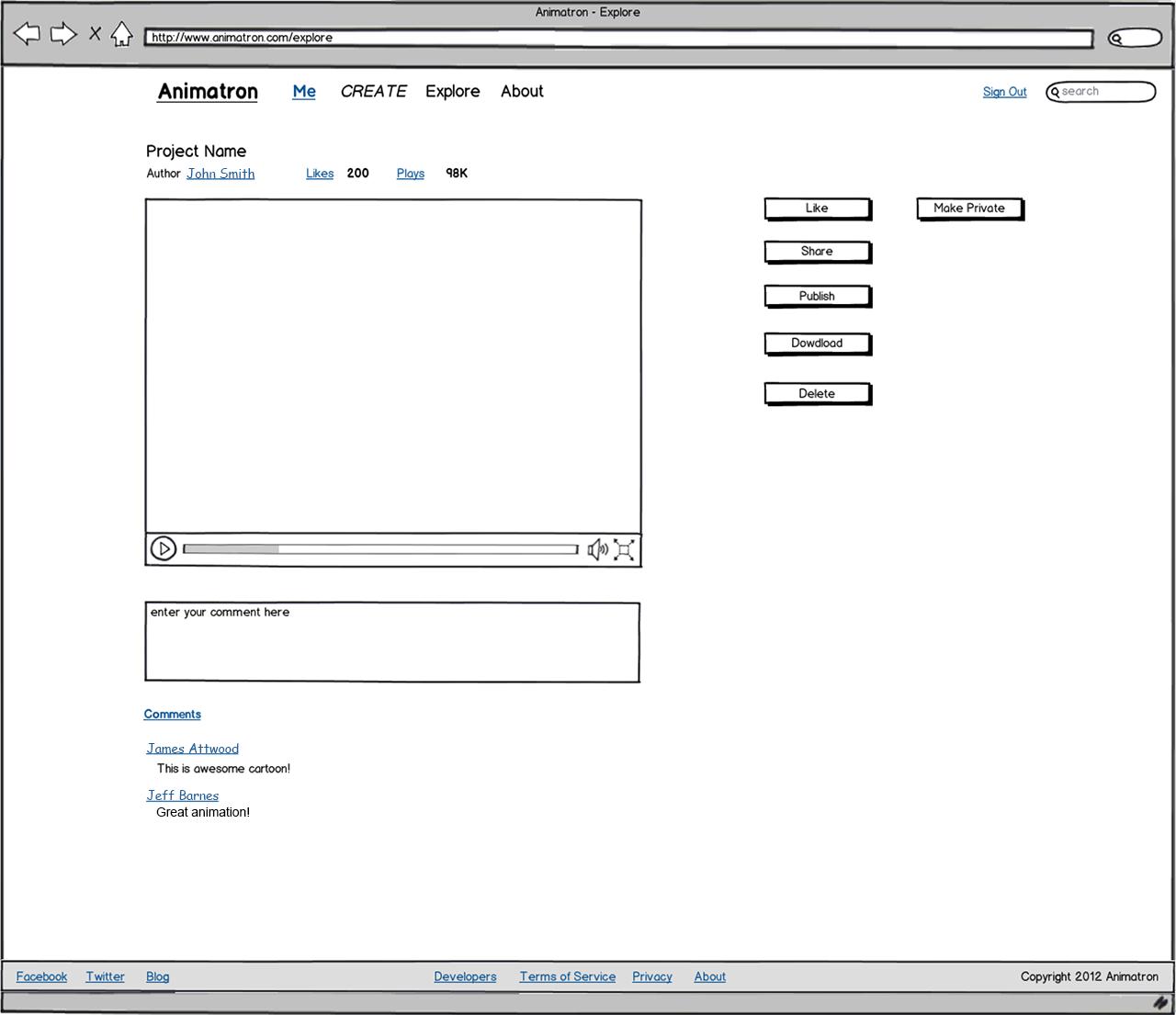
Animatron delivered a full-scale scope document including UI mockups and detailed business logic specifications. It allowed Redwerk team to develop the backend with literary no involvement from the client.
Learn moreStartups & Innovation
Besides Animatron, we helped many other IT startups develop their technology.
Learn moreChallenge
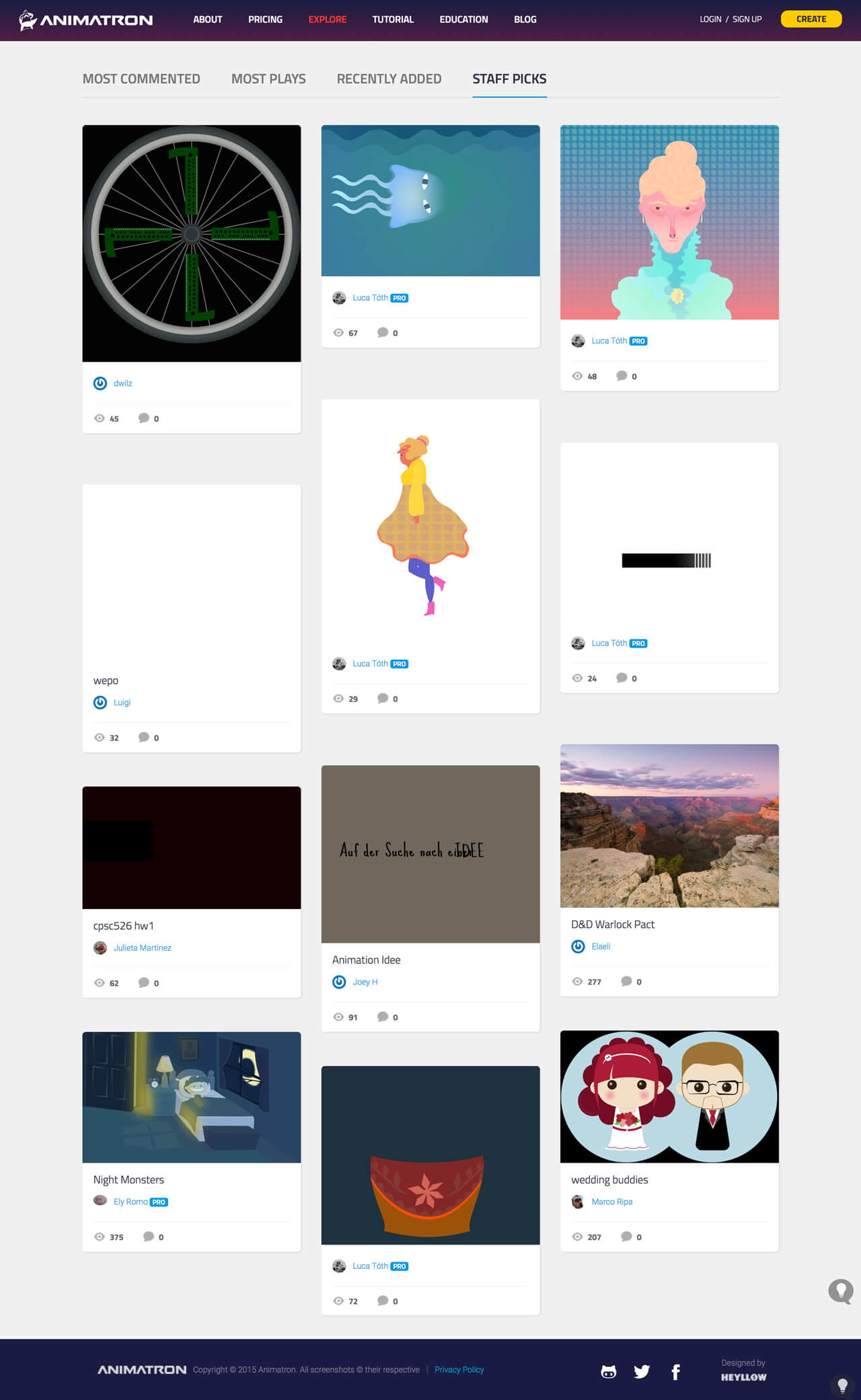
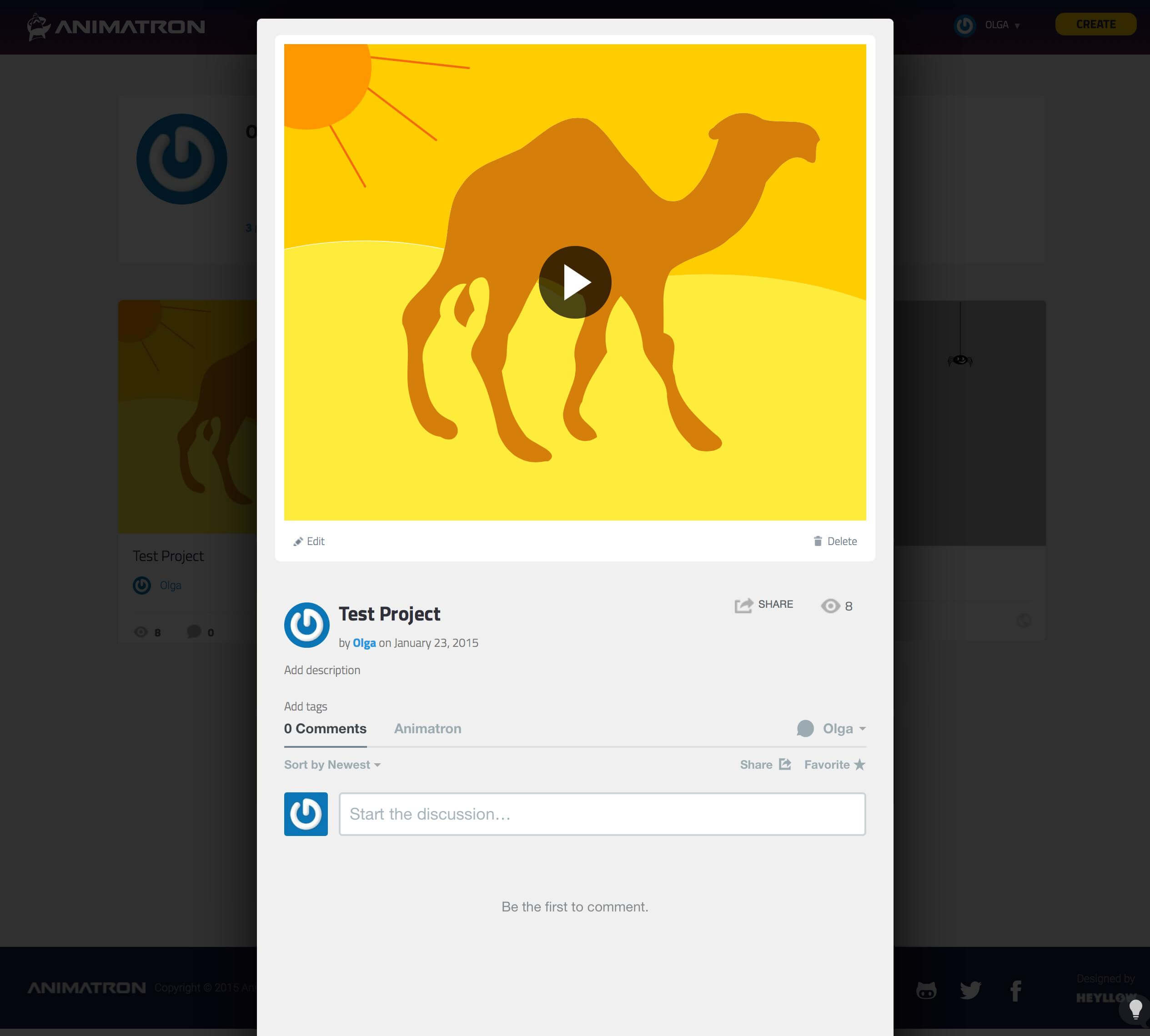
The client’s main product is a web application called the Editor. It is built to enable the creation of animated content within a browser. The best description of the concept is “Flash in a browser, but without Flash”. This revolutionary web app allows users to create cartoons, 2D games, presentations, vector graphics and all kinds of other animations very easily. Users can export the content created in the app in different formats, and publish their creations to social networks and/or share them with friends.
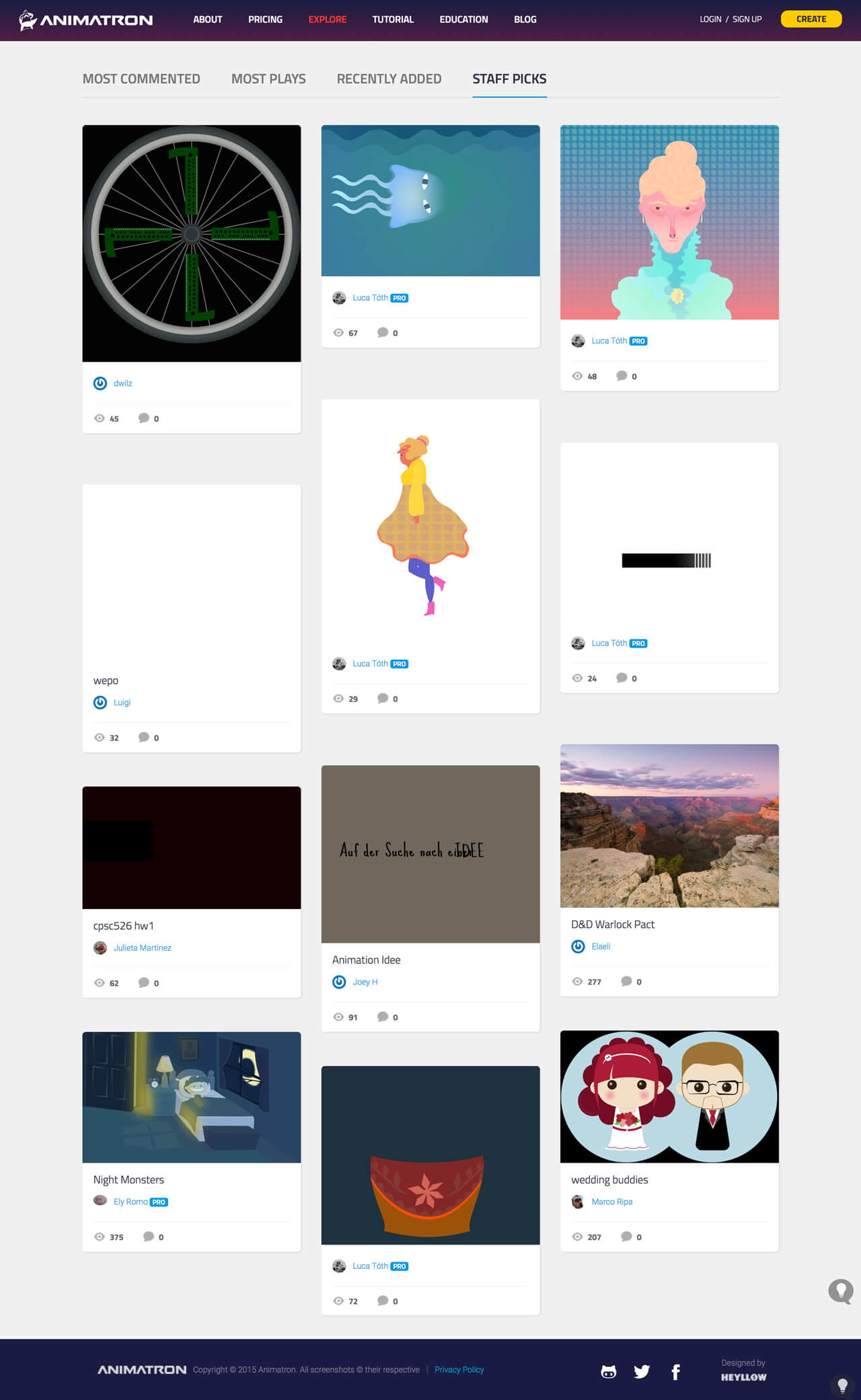
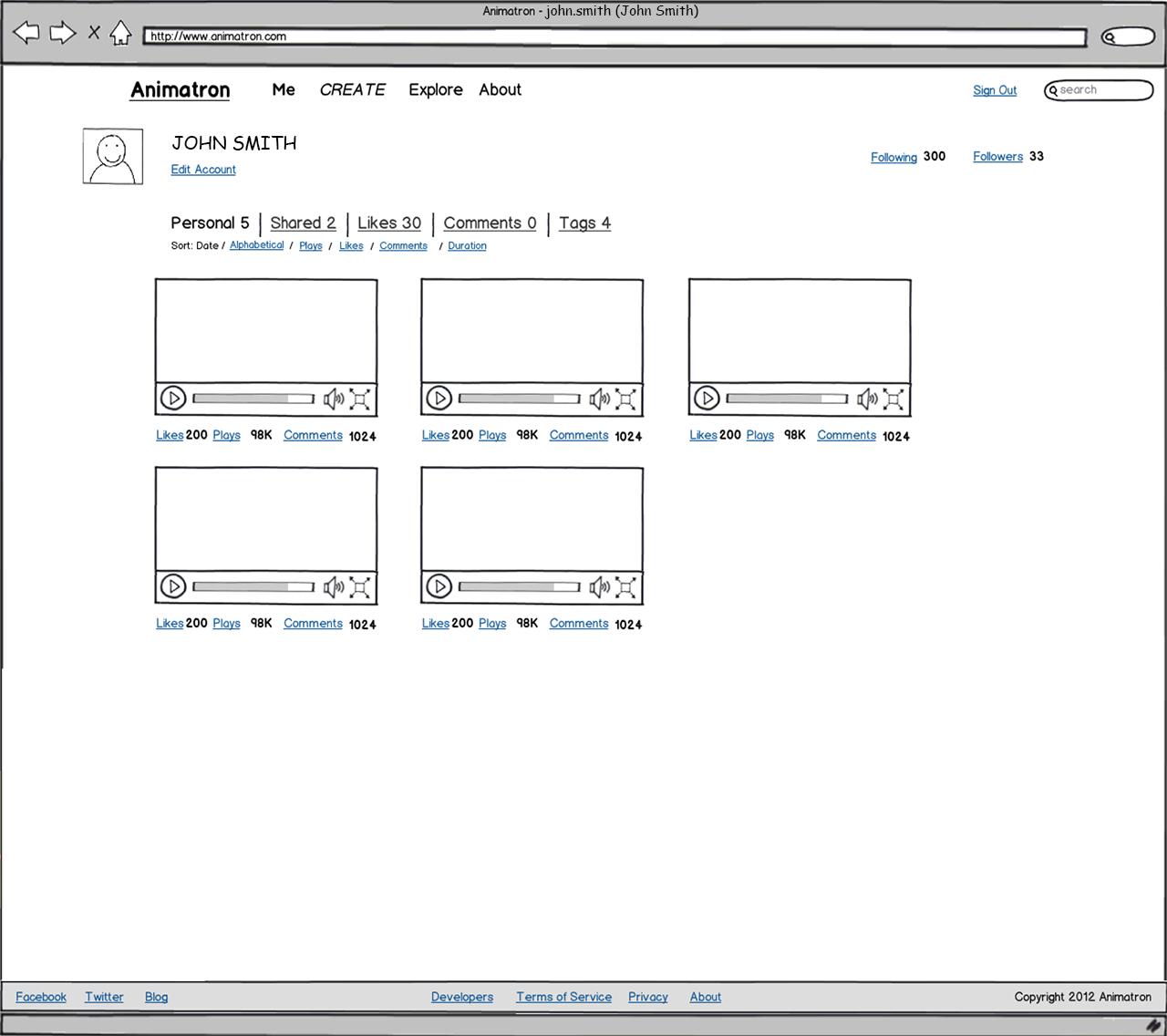
Redwerk was asked to develop a website to manage the content created by users in the Editor and to add some additional meta functions. Some of the main functions of the app were:
- Sign-in
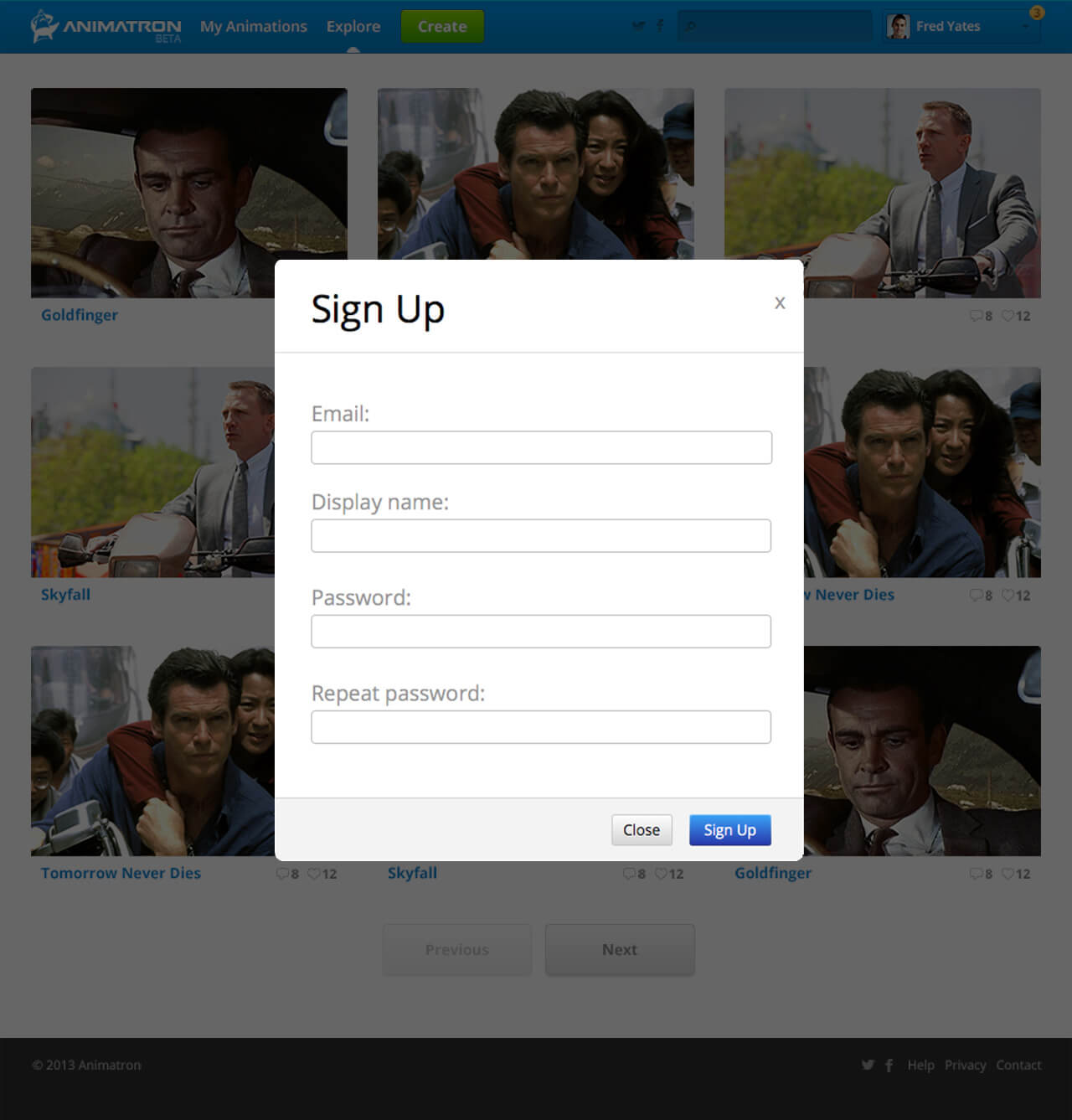
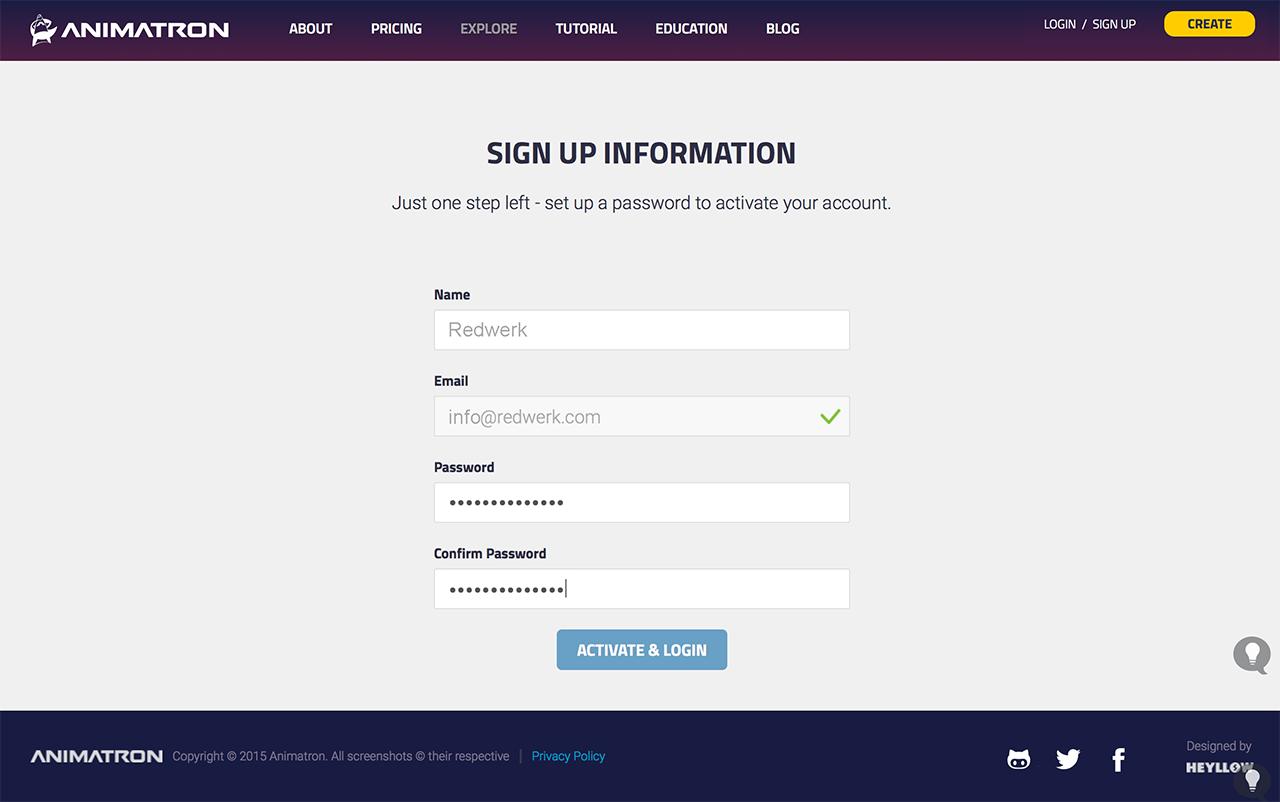
- Sign-up
- Content creation
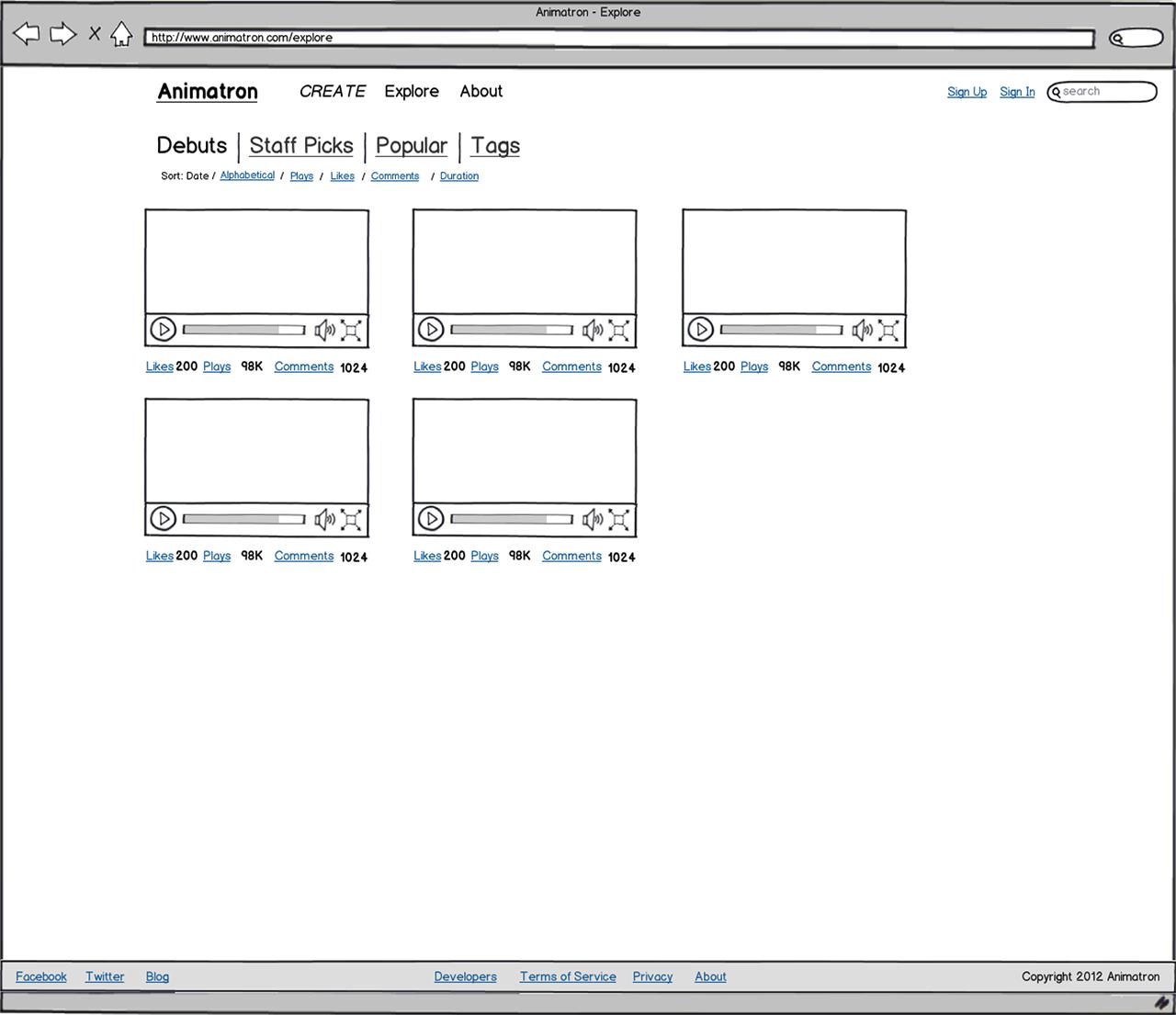
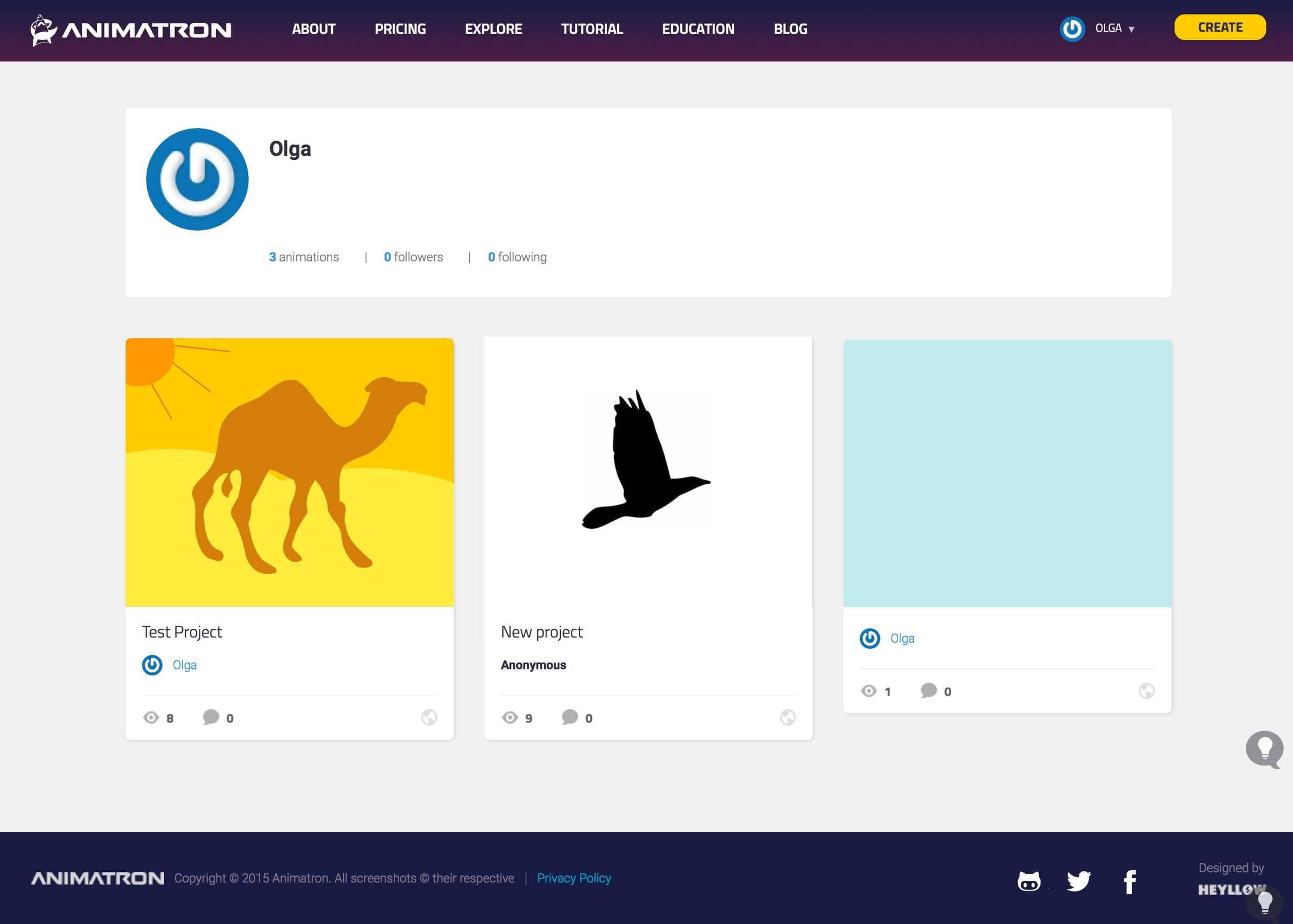
- Explore option
The idea was for the communication between our application and the client-side backend to be carried out via the backend’s REST API. However, this API was not fully described and we had to create a descriptive document with an exact analysis of the REST methods required for the individual development steps.
The client intended to split the software development process into several milestones.
Solution
Initially, on the client’s request the development process was divided into 3 milestones.
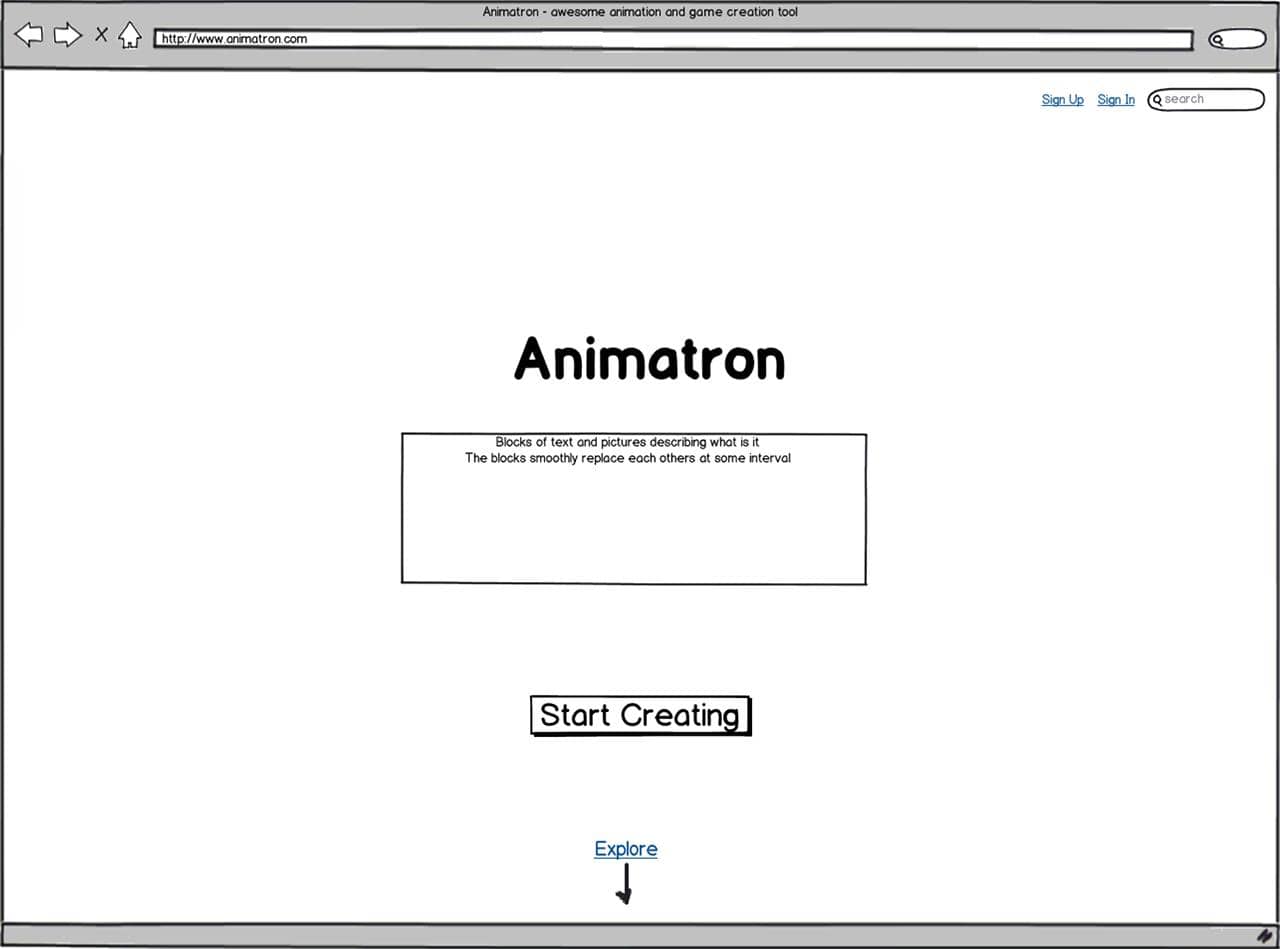
In the first phase, the HTML/CSS code and service aspects of the project were developed. This was chosen as the first step because this work did not depend on the API. We used mock storage solutions in order to give the client the chance to judge the look and feel of our interactive designs.
After the first milestone was reached, we had gathered enough information to compose a document on the required REST API. It was important to do so in a precise and transparent way, because the backend is developed by the client, and the REST methods had to be implemented on their side.
The second milestone was primarily concerned with API-related issues. After the REST specifications were confirmed, we implemented a prototype model that was later used for the communication between the REST API and the web part. SSL Certificates were implemented. This made it easier to build the live deployment solution later on.
The third milestone was to design the user interface for users logged in to the system, which in turn brought about changes in the general design. In addition, a couple of new functions had to be implemented. Redwerk software development outsourcing team found a solution to support a great number of web browsers, i.e. Internet Explorer 9 and 10, Firefox, Google Chrome and Safari (for iPad). The design was prepared to be adaptable for Retina displays in the future. A number of UI elements were created as jQuery plug-ins, which means that they can be re-used easily.
As far as the authentication method is concerned, Redwerk’s team built a simple solution based on the classic email and password combination as well as social network authentication via Twitter and Facebook. We even made it possible to display a user’s Gravatar. For this purpose, Java components were used and re-coded as a service in Scala.
Result
Despite its relative technical complexity and the need to adapt our code to communicate with the API provided by the client, it was not a problem to finish all the milestones within schedule. We managed to create an easy to use solution that enables users to manage their content in the Editor. The application was developed in an efficient manner and professional testing was carried out using a “fake” database.
One of the trickier aspect of the project was that the code was reviewed externally by our client every step of the way. Based on the comments made by the external reviewers, we created a perfectly valid code that behaved as intended. Communication between the two teams was especially efficient thanks to Bugtracker, so that both parties were able to inform each other on their findings and developments in a smooth manner.
A happy client is of course the most important result we achieved with this project. However, let us not forget that during the development phase, we also contributed to the Open Source community, by improving plug-ins and pushing them to github. We like to use Open Source solutions just as much as anyone else in the industry, so it was time to give something back!

In Press
Need a smart development partner?
Contact UsTechnologies
Redwerk Team Comment

Pavel
Software Developer
This was one of the first projects we developed in Scala using Play framework. All data exchange went through the REST service hosted elsewhere and developed by Animatron’s own team. Swift communication between our teams facilitated smooth delivery and deployment.










Related in Blog

Scala Play vs ASP.NET Web API - Web Frameworks Comparison
Our company has been developing software for more than 12 years. And around a half of our projects are high-load multi-threaded distributed systems. Therefore, our developers use state-of-the-art technologies and latest frameworks in the process. In this article, we will focus...
Read More
Scala vs Java 8: 10 Important Differences
Lots of Java developers love Scala and prefer it over Java either for new projects, components of existing Java projects or even performance-critical parts of existing Java modules. Thanks to that Scala has made its way to an enterprise world and is gaining popularity day by d...
Read MoreImpressed?
Hire usOther Case Studies

Adfectious
Developed mobile advertising system inspired by Google’s AdMob and used on popular Romanian media like meteoromania.ro

Cleanagents
Built this Android app that supports self-employed cleaners across Germany & Austria, the app was quickly acquired by Helping.de

Evolv
Transformed the legacy offering Sentient Ascend into the #1 AI-driven digital growth solution


