Northeastern University
Boston, MA, United States




Northeastern University is a private research university with 14 campuses across the US, Canada, and the UK. Founded in 1898, it has become a global leader in experiential lifelong learning. Its approach integrates real-world experience with education, research, and innovation.
All CustomersWeb Development
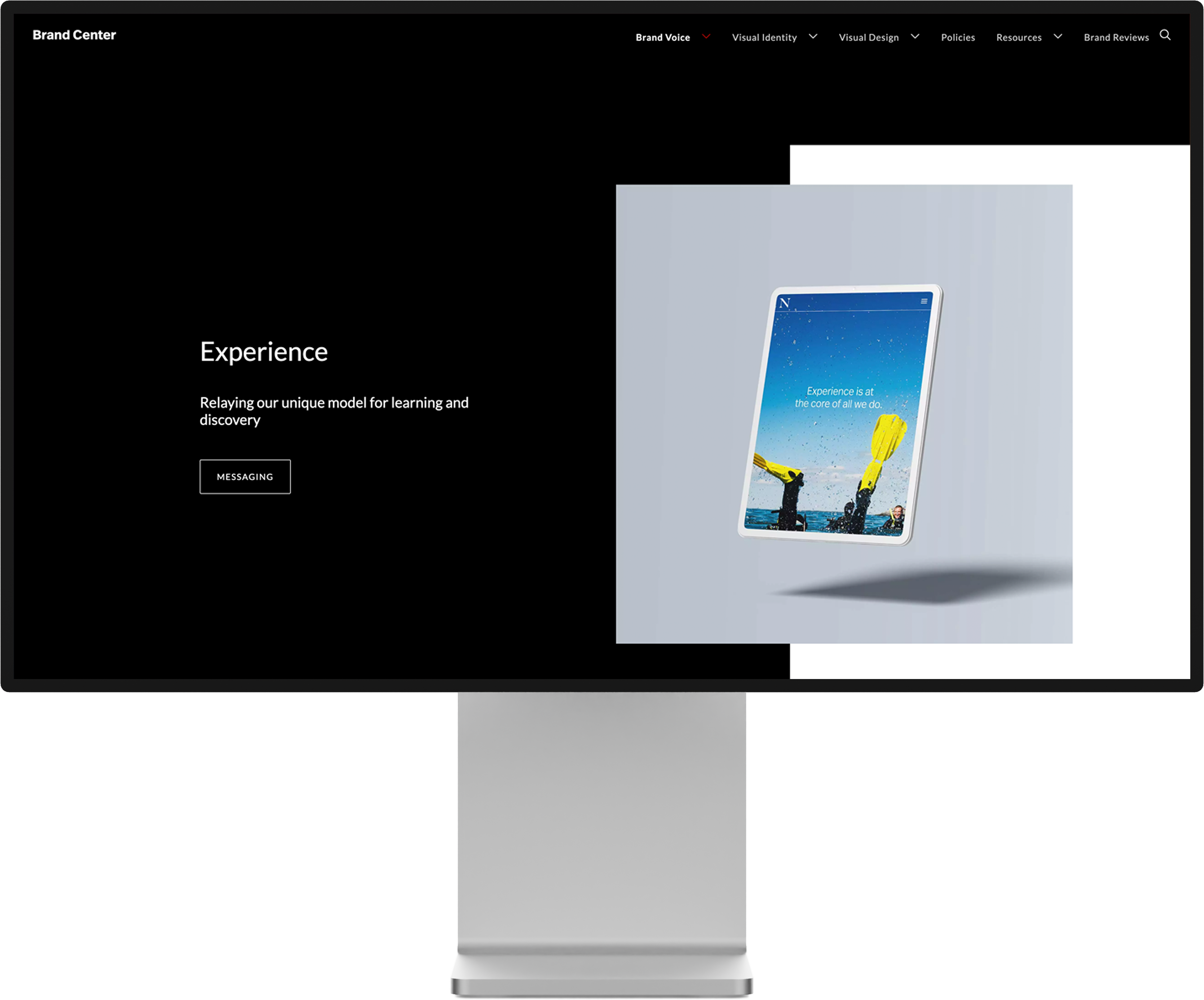
We rewrote the existing brand center portal using a custom, Gutenberg-compatible framework. Our web development team recreated the original website design with custom Gutenberg blocks and adjusted the look and behavior of other elements as requested by our client.
Learn moreE-Learning
Our Redwerk team helped Northeastern University build a dedicated brand governance website with an intuitive block editor for easy content publishing. It’s aimed at educating experts from all areas of university on brand guidelines and marketing materials review process.
Learn moreChallenge
Redwerk collaborated with the Marketing Department of Northeastern University. They looked for someone with a solid track record of building, customizing, and redesigning WordPress solutions to help them simplify content publishing and website maintenance.
They also needed an IT services provider who could accommodate their software testing needs for several campus sites so they didn’t have to search for another IT vendor.
The Marketing Department of Northeastern University developed a dedicated resource for brand governance, initially built with the Divi framework. The latter turned out to be quite cumbersome and introduced unnecessary complexities. That’s why they decided to rebuild the site using a custom WordPress theme developed in-house.
Let’s briefly go over our client’s requirements:
- Custom theme. We were asked to recreate the old brand governance site with their custom theme utilizing the Gutenberg block editor. We also needed to introduce changes to the main menu, link styles, button styles, card styles, and animations.
- Minimum use of additional CSS & JS. We were expected to implement the desktop and mobile versions of the website using built-in styling options and classes. Custom CSS & JS code had to be brought down to a minimum.
- Software testing. The Redwerk team working on this project included one QA engineer dedicated to testing the brand center portal and another responsible for testing Arlington, Mills, Oakland, and Charlotte campus sites. We needed to verify the sites’ compliance with the mockups and perform cross-browser and cross-platform testing.
Lastly, our client expected a timely delivery per their development and review schedule.
Solution
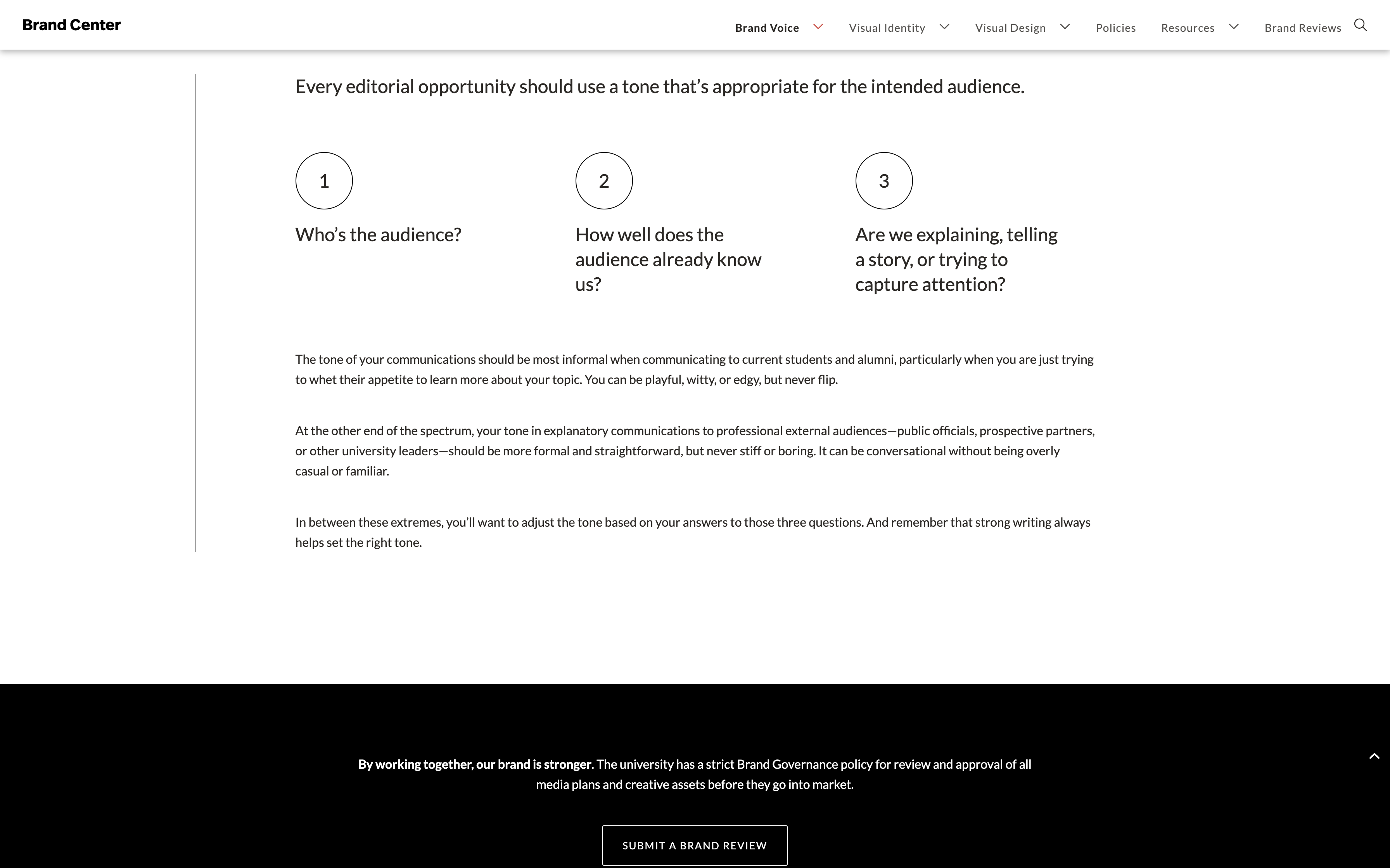
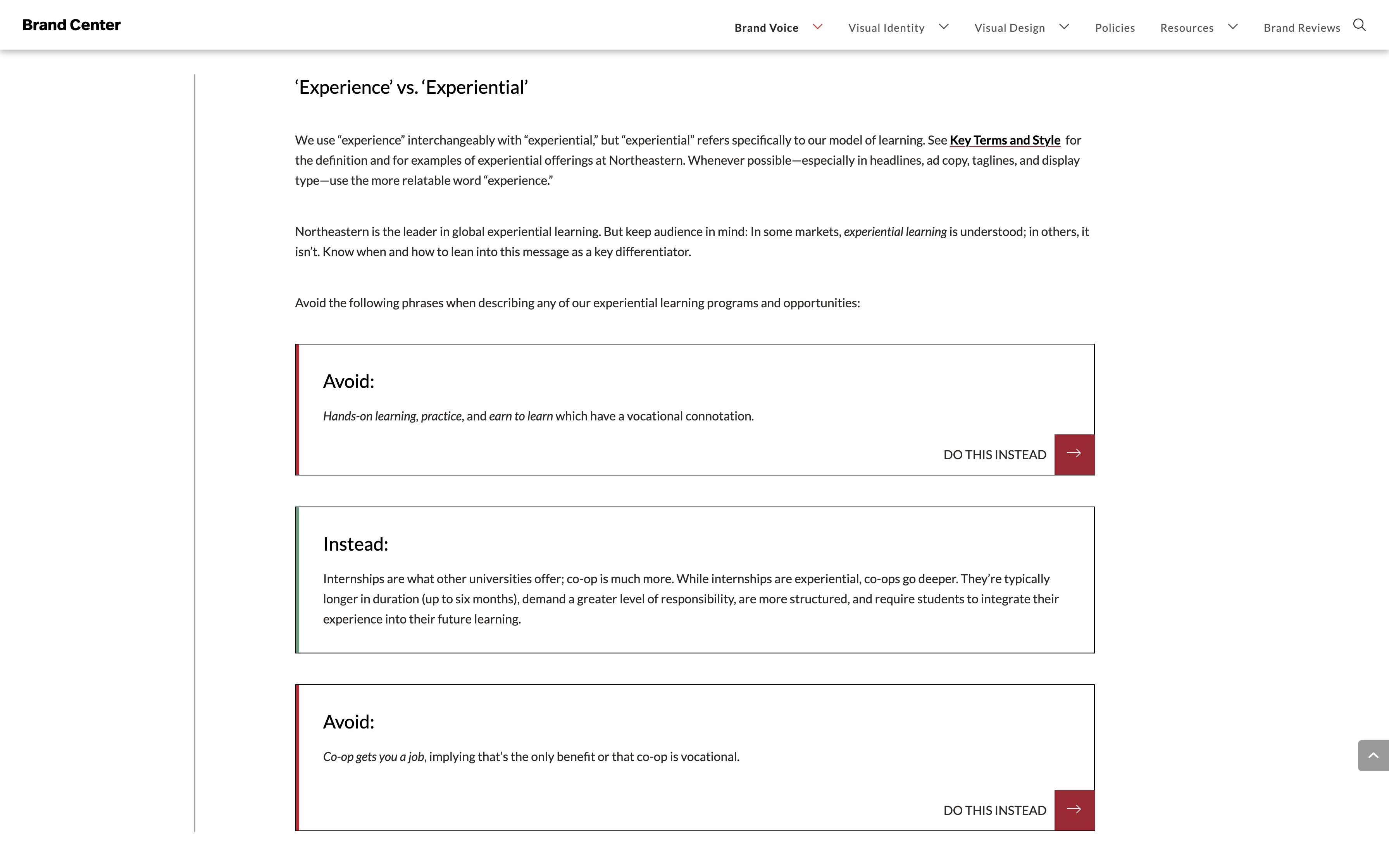
We started with building out each page using the block editor to identify patterns in the layouts and mark-up. Once that was ready, we styled the blocks with CSS so they matched the design of the original site. A couple of functionalities, such as color swapping, required custom JS.
We then proceeded with developing responsive layouts and layering in animations. The Northeastern University development team carefully reviewed each step so we could apply fixes and other tweaks right away.
On our end, we tested the website when it was fully completed – in Microsoft Edge, Mozilla, Safari, and Chrome. Mobile and tablet versions were tested in Safari and Chrome. We ensured the design implementation fully matched the mockups; there were no broken links, cut-off or overly compressed images on mobile, design inconsistencies, and other functional and UI defects.
As for testing Arlington, Mills, Oakland, and Charlotte campus sites, the goal was the same. After careful examination, we found only minor issues like wrong redirects, improper alignment of blocks on smaller mobile screens, incorrect order of content sections, etc.
Overall, in less than two months, we built out 30 pages, including an email signature generator page. Additional time was spent on the review process on the client’s side, bug fixing, and final polishing touches.
Result
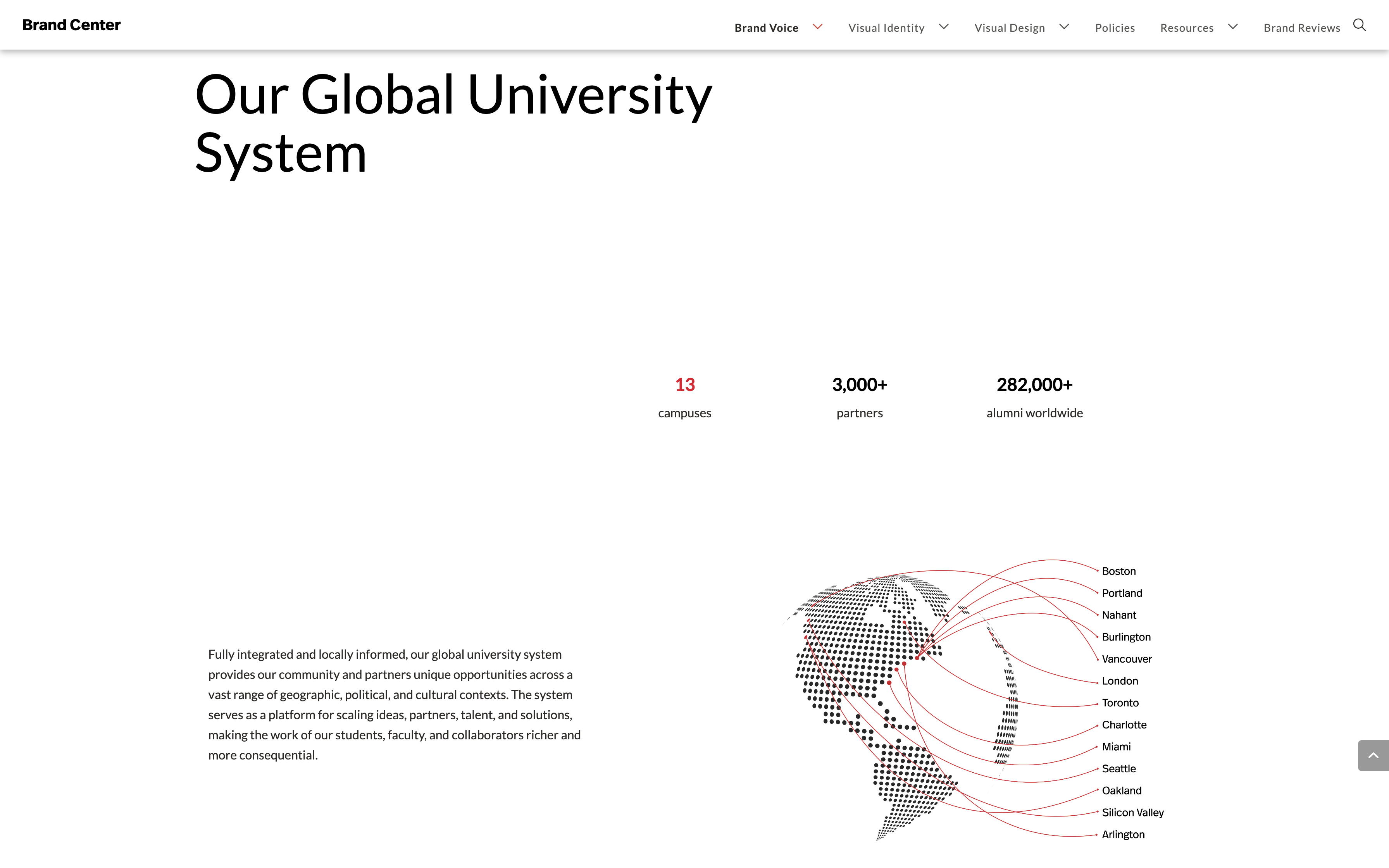
As a global enterprise with 14 campuses across the US, Canada, and the UK, Northeastern University needs to provide a cohesive message and seamless experience across all its locations. With Redwerk’s help, they created a dedicated brand governance resource to align the efforts of all marketing teams at Northeastern colleges, campuses, research centers, and institutes.
The brand center portal we developed is easy to update and maintain since we strictly adhered to their in-house theme elements with minimum use of custom code. The site was thoroughly tested before the official launch to ensure it’s not only an invaluable source of information, but also a reflection of the university’s branding standards.
Looking to simplify content publishing on your website?
Talk to expertsTechnologies
 Bitbucket
BitbucketRedwerk Team Comment

Andrii
Developer
I was building out a website using our client's in-house framework. It was well-documented, so I had no issues replicating the original site with the new tech stack. This project allowed me to advance my expertise with custom Gutenberg-ready themes. I loved how responsive and invested the developers were on the client's side - it made our collaboration effortless and fruitful.






Related in Blog

CMS vs Custom Development for E-Commerce
Global e-commerce sales continue growing and are predicted to hit 8 trillion dollars by 2026. So if you haven’t built your online presence yet, it’s about time you do. And this is where the dilemma arises. Should you opt for an off-the-shelf CMS or invest in custom development? ...
Read More
How to Choose the Right Tech Stack for Your Project
Software development is a complicated matter. Each project is primarily the concept and the people that bring this concept to life. Deadlines, resources, and of course, technologies, are usually defined afterwards. But it doesn’t imply that the choice of technologies is of the le...
Read MoreImpressed?
Hire usOther Case Studies

OpenTeams
Refactored & redesigned B2B marketplace with over 20K open source contributors and sponsors

Justin Alexander
Performed a massive CSM redesign for this leading bridal-dress fashion brand with over 1,500 retail stores globally