Cakemail




Cakemail provides email marketing solutions for businesses to send the right message to the right people at the right time. The company offers a variety of features – from responsive, personalized emails to advanced segmentation, automated list hygiene, and guaranteed deliverability.
All CustomersWeb Development
We implemented the frontend functionality for Cakemail Subscription Forms from scratch in compliance with the given specifications and mockups. Redwerk provides custom web development services to empower businesses with modern, web-based solutions.
Learn moreStartups & Innovation
Redwerk helped Cakemail perform the redesign of Subscription Forms to align this functionality with the newly upgraded Contacts section of the app. We have assisted many startups in enhancing their products and increasing their competitiveness.
Learn moreChallenge
One of the numerous marketing solutions Cakemail’s customers enjoy is convenient management of their contact list subscription forms that appear on their websites or in their apps. Cakemail’s customers use subscription forms to capture their users’ email addresses via an online form. They can either add a code snippet to their website or redirect their users to a dedicated form page hosted by Cakemail.
Cakemail asked us to redo the frontend part of Forms to align this section with the rest of the upgrades applied to the Cakemail v5 app. Cakemail had completely changed their Contacts module, which affected the way users captured their contacts through online subscription forms. As a result, the original Forms section no longer worked with new Contacts; therefore, it required a brand new code. Although Cakemail came up with a temporary solution to fix this issue, they needed to expand the existing functionality and enable forms UI customization.
Apart from working with the tight deadline, we also had to prepare the frontend without the backend because it was not ready when we started. Using the given static mock data to fake the backend, we managed to realize the frontend part of Forms with all of its new features.
Solution
Our main task was to replace the old Forms section that had limited functionality with new Forms built with React so that all features of the Cakemail v5 app worked in sync. First things first, we performed a precise sprint planning, which allowed us to minimize any deadline risks. We used mock objects agreed with the client’s backend team to ensure further backend-frontend compatibility. One more crucial step we made at the very beginning of the project is streamlining communication channels between the Cakemail and Redwerk teams to ensure effective cooperation.
As far as technical details are concerned, we worked on the following:
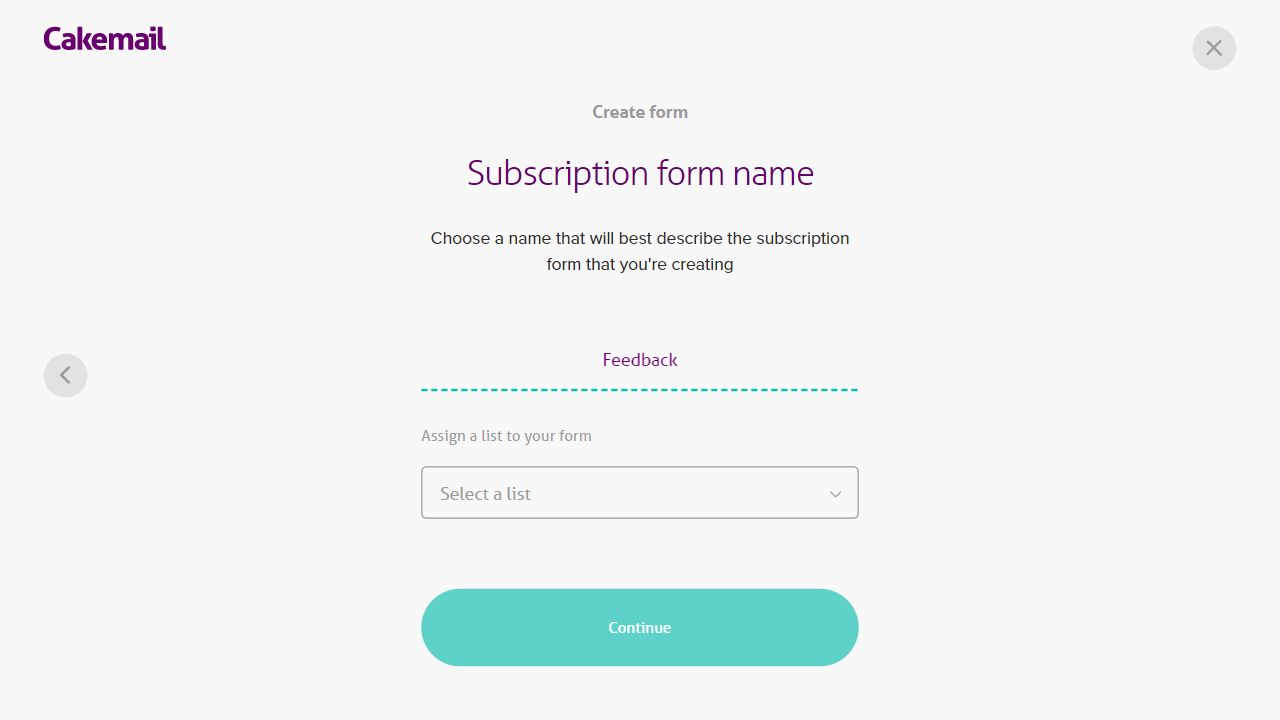
- Forms Listing – options to create a form, edit it, and delete it
- Overview – provides analytics on forms performance and vital information about subscribers displayed with the help of visually appealing charts and maps
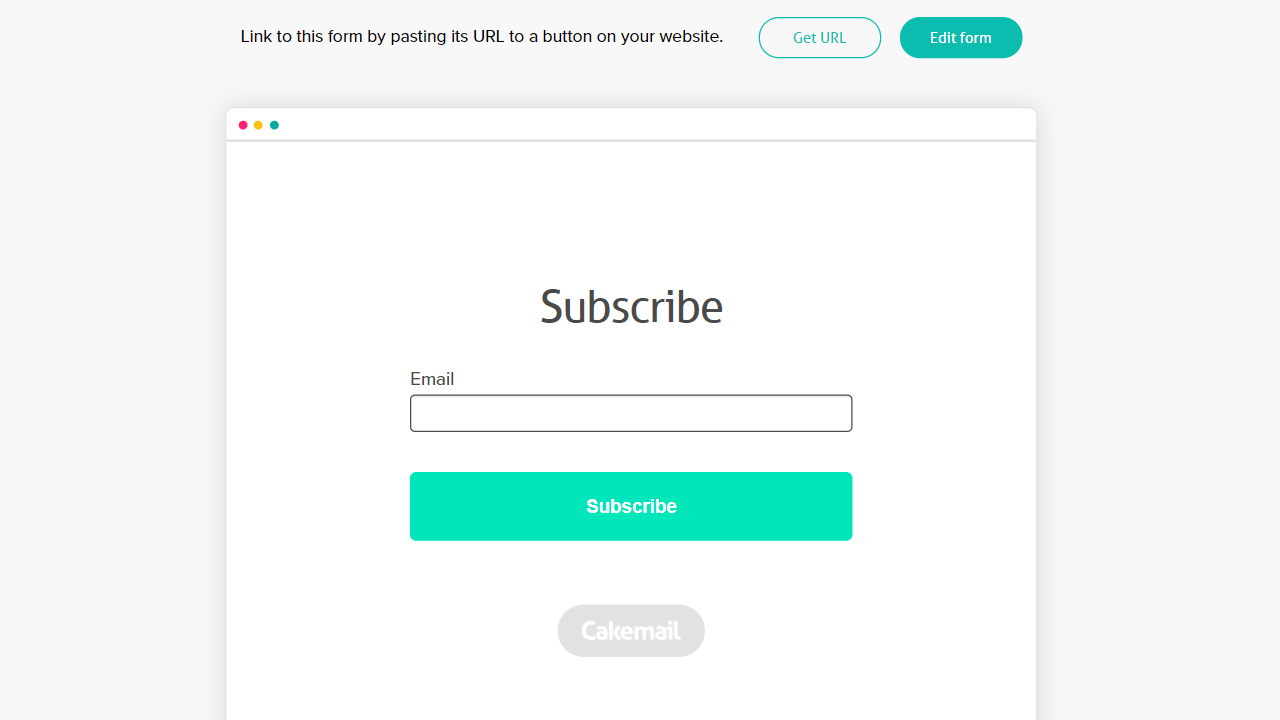
- Linked Form – allows Cakemail’s customers to add the needed form by pasting the generated URL to buttons on their websites
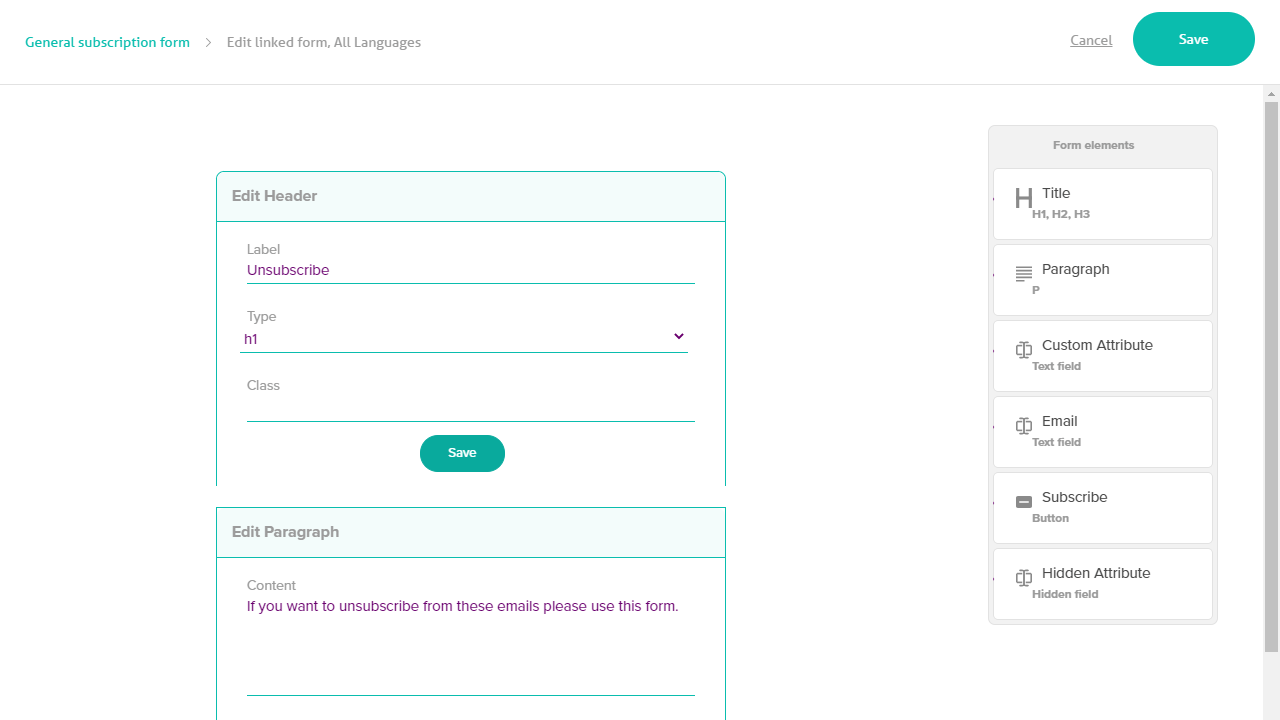
- Embedded Form – allows Cakemail’s customers to add the needed form by pasting the generated HTML code snippet to their websites; this option presupposes full UI customization of the embedded forms
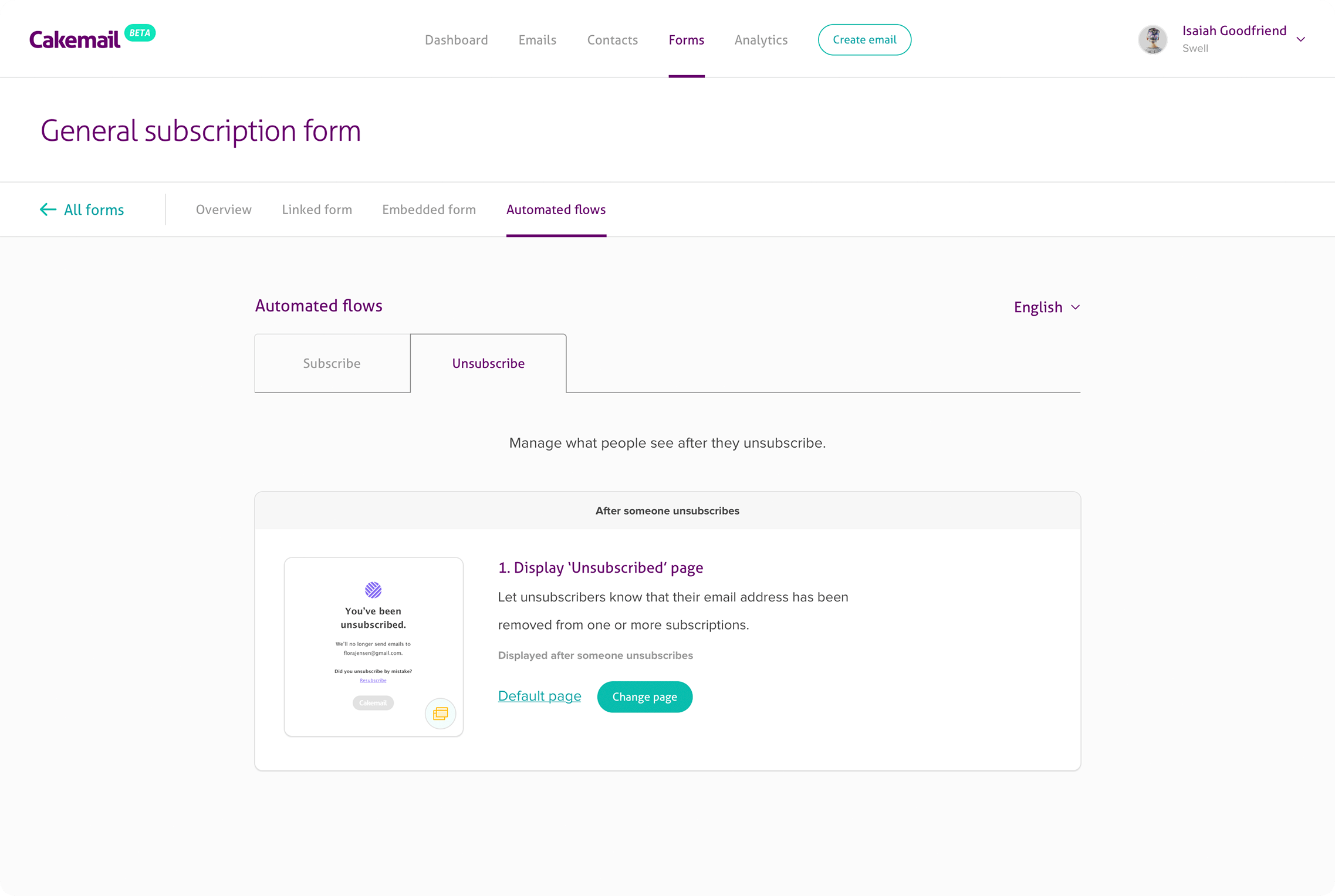
- Automated Flows – enables managing the subscription flow: what pages and emails new subscribers see after they use this form
- Static Email Templates – prepared HTML templates for different use cases
- Quality Assurance – covered the new functionality with unit tests (Jest, Enzyme), performed manual functional testing and bug fixing
Result
Due to our developers’ high expertise and Cakemail’s professionalism in doing business, we managed to deliver the project on time. We fully prepared the frontend part of the Forms section for its further integration into the new version of the Cakemail app. All the features we implemented are compliant with the requirements specification. With our assistance, Cakemail can complete the transition from Cakemail v4 to Cakemail v5 without compromising the app’s functionality.
Need quality web development services?
Contact usTechnologies
Redwerk Team Comment

Roman
Software Engineer
Our team contributed to developing Forms designed for capturing users’ email addresses and managing their subscriptions. The most exciting and challenging task concerned implementing an interactive form builder for creating and managing different types of subscription forms. I also gained new experience in building various email templates and displaying data analytics through charts and maps.



Related in Blog

State in React.js and Why to Use It
Are you curious about React and want to learn its tricks? Maybe you’ve tried tutorials in the past, but struggled to understand State core concepts? Maybe you’re looking for a framework for your project? React.js is one of the most popular JavaScript libraries in the world, cr...
Read MoreImpressed?
Hire usOther Case Studies

Caesium
Developed freelance marketplace SaaS featured on Trendhunter, world’s #1 trend platform

Animatron
Expanded functionality of startup animation maker recognized by business media like Entrepreneur, MonsterPost, and Freelancer

M3 Glass
Implemented responsive design-glass web configurator with 3D images of glass floor and wall