If you are a Front-end developer, sooner or later, you will be thinking about starting to learn a particular JS framework. At that moment, we would say, the fear of making the wrong choice kicks in. You don’t want to find yourself learning outdated technologies or tools that are irrelevant.
Similar concerns may arise in the customer, which results in a reduction of the number of developers who use such technologies and, accordingly, increases the cost of supporting a product built on it.
Now we will try to explain why having tried top JS frameworks, we limit to Vue.js.
First, a short background
In 2014, a Google engineer was tasked with prototyping interfaces quickly. At that point, Angular was already in full swing, and React has just appeared. But none of the existing tools met the task requirements in full. That is how the idea to create own tool arose, resulting in Vue.js that is now one of the top three JS frameworks.
But what exactly makes Vue.js so popular?
The most obvious reason is a low barrier to entry. To write on Vue.js, it is enough to know web development essentials like JS, HTML, and CSS. The developer is not faced with the need to learn TypeScript (as it is with Angular), and will not feel discomfort due to a lack of knowledge of ES6 + standards (as it can be with React). Vue is something between React and Angular. Its author has taken the best practices out of these two frameworks and created an easy, fast, and flexible tool.
The simplest Vue component consists of three blocks: template, script, and style. It’s a little more detailed here.
- Template is basically a layout template, a simple HTML, which allows the developer to use any HTML preprocessor (such as PUG, Haml), which makes development faster. It will not cause any inconvenience to those who have switched from Angular since this approach is widely used in the Angular environment. Vue.js also allows using JSX-syntax, which will greatly simplify developers’ migration from React.
- Style is a block with styles written in CSS. As with layout templates, when writing stylesheets, a developer can use CSS preprocessors (SASS, Less), allowing to increase productivity.
- Script is a block of JS code that is represented as a JS object, each field of which is a block of data or a hook of component’s life cycle in form of a function. Since pure JS is used for this block, the developer can easily write code at a convenient standard for ES or TypeScript and convert it through Babel.
Now, let’s list the reasons to choose Vue.js
- Any developer who has a minimal stack of Front-end technology can write in Vue. The structure offered by Vue is quite obvious and significantly reduces the time spent on code support, enhanced functionality, and bug search.
- Another plus of Vue.js is its ecosystem. It does not have a large community compared to React, but it may be for the better as it is often hard to find a working option among the variety of React plugins and packages. And if there is one, it is hard to expand or personalize it. With Vue, major packages (such as Vuex or VueRouter), without which there will be no major project, are deeply integrated with Vue. This protects the developer from bugs caused by the incompatibility of libraries, as Vue.js developers keep all ecosystem components up to date. Each of these components is described in detail in Vue.js documentation.
- Documentation, is what Vue.js gets an extra plus for. It has documentation translated into 8 languages, with plenty of detailed code usage examples. And those who do not understand written information are offered video training courses.
- It would be worth highlighting the scope of Vue.js, especially since this framework has long gone beyond browsers. But we will start with browsers. Vue is great for both writing simple landscapes and full CMS. Depending on the project requirements, the way you use Vue may vary. The simplest projects or web applications that do not involve heavy data transmission with the server are better to implement in SPA format, which negatively affects time-to-content (the main volume of data is downloaded to the client on the first page load) and SEO (website is a single document and the content is generated by JS).To solve these kinds of problems, and for large-scale projects, the Vue documentation suggests implementing SSR-approach. With such implementation, each page is generated on a server that speeds up time-to-content as only the necessary data is sent to the client. Accordingly, with the SSR approach, SEOs are also higher because all the necessary metadata comes with the content of the page. For SSR implementation Vue recommends to use Nuxt.js or Quasar framework. The aforementioned Quasar also allows writing full PWA-apps on Vue. Quasar is a development environment based on Node.js and Webpack, which provides the developer with a range of tools for application development, for working with browser and on mobile and desktop devices.
- Vue accelerates the development process. And the main merit here is not that you can use a wide variety of technologies but rather that you don’t need to use it. It is a two-way data anchoring mechanism or reactivity. In other words, Vue keeps track of changes that take place in the initialized data. That means the developer does not need to manipulate the DOM.Frameworks like React and Angular have their own reactivity system. But if in Vue to mutate a particular variable it is enough to reassign it to a new value (for example: `this.someVar = “new value”`), in React you need to use a special method setState (for example: `this.setState (() => ({ someVar: “new value”}))`). The advantage of Vue is mostly felt when mutations of arrays or objects are performed. In Vue, it is sufficient to use the standard array method to add a new element to an array. For example: `this.someArr.push (“new value”)`), while in React you need to update the previous value (For example: `this.setState (state => ({someArr: [… state.someArr, “New value”]}))`). Because Vue was written under the influence of Angular, the two-sided interface in both frameworks is implemented in a similar way, but Vuejs simplicity still prevails.
- Another advantage that speeds up the development process is the ability to implement a component approach. Speaking globally, the bottom line is that there is a master copy of Vue, which is the entry point to the application, and the whole project is broken down into smaller components that are included in the master copy or another component.The component approach offers many benefits. The first and probably most important thing is the ability to write versatile components that can be reused throughout the project (or even in other projects) simply by passing on to it the necessary set of parameters. In this case, if you need to change the functionality of some part of the application, which occurs in several places, there is no need to iterate over all the code. It will be enough to make changes in one component. If you imagine that the application contains components that are similar by 90%, and have some minimal differences, then the system properties (props, input parameters of the component) will help. By passing certain parameters from the parent component, you can change the internal behavior of the component (polymorphism by Vuejs eyes). Vue inheritance is implemented through slots, that is, you can create a certain abstract component with some set of functionality, and through the slot system, create more advanced modules on its basis.
The component approach obviously accelerates development. It also reduces the likelihood of copy-paste errors. The code is extensible and can be reused. In addition, the structure of the project is sufficiently obvious and understandable for any novice to have a good grasp on it (a nice addition is Vue-devtools — a special browser extension developed by Vuejs authors to let you view project structure through chrome-devtools. Of course, a component approach exists in both React and Angular, but as for me, it is much easier to implement at Vue.js. Although it is a matter of taste.
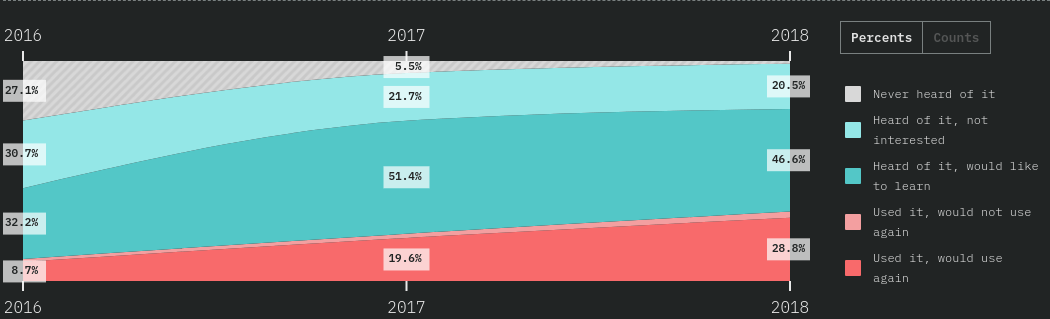
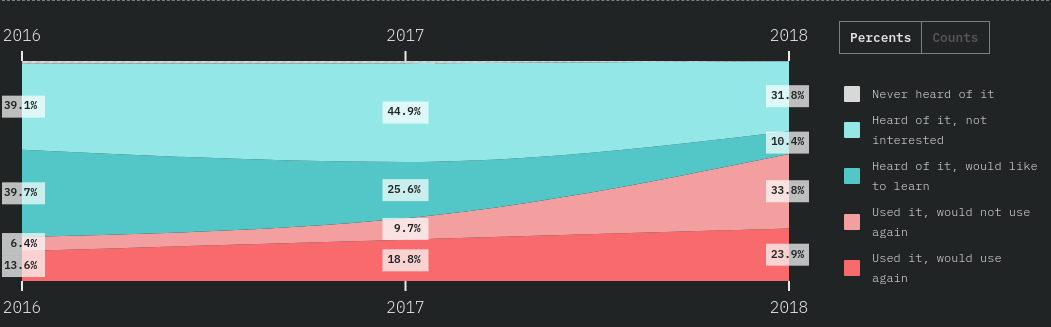
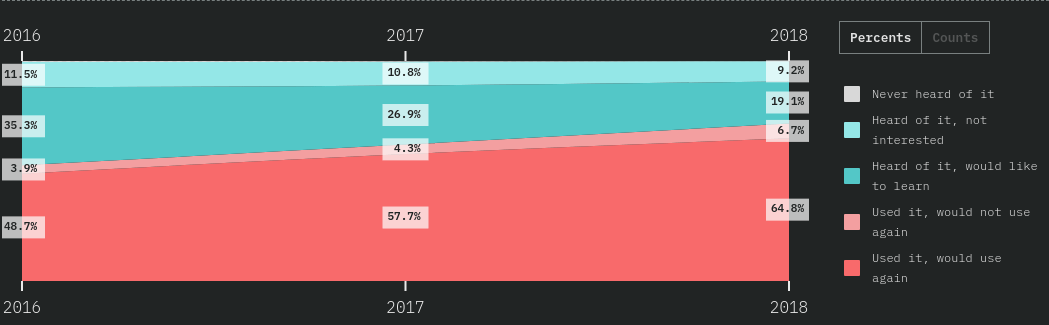
Vue.js vs. Angular.js vs. React.js Stats Comparison
Thanks to resources like stateofjs.com, we have the opportunity to see how frameworks capture the audience of developers. It is obvious that React.js now has the largest commonality, but judging by the statistics, Vue.js has seen the biggest increase in fans over the last 3 years. The number of people who have used this framework and are going to continue using it has increased by 20%, and, to me, it is the main indicator of user satisfaction with the product. Instead, the number of those who have used the framework and does not want to continue using it is the lowest among the top 3.
At the same time, the percentage of those who have heard about the framework and are interested in using is the highest. In the case of Vue, this figure is gradually decreasing mainly due to those who have already started using this framework. While in the case of Angular, the number of those who are interested is offset by the number of unsatisfied developers. And in React the number of interested people decreases, partly at the expense of those who are either already using or are unsatisfied with this framework.
Survey statistics show that React has the largest number of users. However, if you look at the repositories the result is slightly different: the repository of Vue at github has over 146,000 stars (this is the number of people who have expressed their satisfaction), React has over 134,000 stars, Angular — more than 50,000 stars.
Vue.js
Angular.js
React.js
Obviously, Vue.js is only at the beginning of its expansion of the web development world, and yet there are already enough serious projects written using this framework. The most famous of them are:
- gitlab.com — a web platform for code versions control
- >wizzair.com — Wizzair uses Vuejs on its official website to manage the booking of flights, hotels, and taxis
- fontawesome.com — a resource that offers graphical fonts for web and desktop applications
- laravel.com — Official Laravel backend framework site. In addition, Laravel installs Vue.js as a default client-side writing tool.
Summing up
We would define Vue.js as a framework that is developing very dynamically and even aggressively. Developers who have tried to write on Vue.js very often become devotee of this framework. Simplicity and flexibility appeal.
Although the range of tasks covered by this tool cover most of Front-end development, the release of Vue.js 3.0 that is expected in the nearest future promises many nice surprises for developers.
Of course, before carrying out any tasks, it is necessary to analyze what tools to use. Need help with choosing the right tech stack for your project? Reach out to our team for a project estimate and discovery. We’ll help you kick off and implement your project should you need our further involvement.