Flutter has rapidly become one of the most talked-about and adopted cross-platform development frameworks, particularly appealing to tech startups and scaleups due to its efficiency and visual capabilities. But what is Flutter exactly, and why are so many companies, from startups to global enterprises, turning their attention to it?
Are you considering Flutter app development for your next project? Then this article is for you. Like any technology, Flutter comes with its own set of strengths and weaknesses. We’ll cut through the hype to give you a clear, balanced perspective. By the end, you’ll have a solid understanding of Flutter pros and cons, compelling use cases, and what kinds of apps truly shine with Flutter.
What is Flutter?
Flutter is an open-source UI software development kit (SDK) created by Google. Its primary purpose is to allow developers to build natively compiled, multi-platform applications from a single codebase. The beauty of Flutter app development is that you can write your code once in Flutter and deploy it to a variety of platforms, including:
- Mobile: iOS and Android
- Web: Web browsers
- Desktop: Windows, macOS, and Linux
- Embedded devices: (IoT applications)
How popular is Flutter? Flutter has rapidly grown in popularity and is now one of the leading cross-platform development frameworks. Here’s a breakdown of its popularity based on recent data and trends:
- Large Developer Base: Flutter is used by a significant number of developers. Reports indicate over 1 million developers are actively using Flutter, with consistent month-over-month growth.
- Leading Cross-Platform Framework: In 2023, 46% of developers used Flutter, making it the most favorable framework for cross-platform app development. The 2024 Stack Overflow Developer Survey shows Flutter is admired by 60.6% of developers, slightly ahead of React Native (56.5%).
- Positive Business Impact: Companies have reported significant benefits from using Flutter, such as reduction in engineering effort (Google Pay saved about 60-70% of their engineers’ time), faster time to market (Whirlpool reported a 35% increase in development speed), and efficient handling of large user bases (Alibaba’s Xianyu app supports over 50 million users).
Flutter Architecture Overview
Let’s have a closer look at Flutter technology. Flutter’s architecture is designed for performance, flexibility, and extensibility. It’s built as a layered system, where each layer depends on the layer below it, but no layer has privileged access to the layers below. This modularity allows for easier maintenance, updates, and even the ability to swap out components if needed.
The Embedder
At the very bottom of the Flutter stack is the Embedder. This is the platform-specific code that allows your Flutter application to run on different operating systems (iOS, Android, Windows, macOS, Linux, Web).
- Role: The Embedder provides an entry point for the Flutter engine, coordinates with the underlying operating system for access to services like rendering surfaces, accessibility, input events (touch, keyboard), and manages the message event loop.
- Implementation: It’s written in the native languages of the respective platforms (e.g., Objective-C/Swift for iOS, Java/Kotlin for Android, C++ for desktop).
- Example: When you run a Flutter app on Android, the Android Embedder is responsible for creating an Activity that hosts the Flutter UI, handling touch events, and forwarding them to the Flutter engine.
The Flutter Engine
Sitting on top of the Embedder is the Flutter Engine, which is primarily written in C++ and provides the core primitives necessary to support all Flutter applications. It’s essentially the runtime for your Flutter code.
- Role: The engine is responsible for:
- Rasterizing Composited Scenes: It takes the composed UI (from the Flutter framework) and converts it into pixels that can be displayed on the screen. This is handled by the Skia Graphics Engine (or Impeller in newer versions), a 2D graphics library also developed by Google. This is why Flutter apps have consistent visuals across platforms—Flutter renders everything itself.
- Dart Runtime: It includes the Dart runtime, which executes your Dart code.
- Text Layout: Handles text rendering and layout.
- Input/Output: Manages network requests, file I/O, and other system-level operations.
- Platform Channels: Provides the mechanism for communication between your Dart code (in the framework) and the native platform code (via the Embedder). This is how Flutter apps can access device-specific features like the camera, GPS, or sensors.
- Independence: The engine is designed to be platform-agnostic, meaning the same engine can power Flutter apps across various operating systems, interacting with the Embedder layer to bridge the gap to the specific platform’s capabilities.
The Flutter Framework
This is the layer that developers interact with most directly. Written entirely in Dart, the Flutter Framework provides a rich set of libraries, APIs, and components that make building UIs intuitive and efficient. It’s built on top of the Flutter Engine.
The framework itself is structured into several layers:
- Foundation and Core Primitives: These are the most basic building blocks. They include fundamental classes for animation, painting, gestures, and other low-level utilities.
- Rendering Layer: This layer deals with the layout and painting of objects. It allows you to build a tree of renderable objects (RenderObjects) that determine how widgets are sized, positioned, and painted on the screen. This layer is highly optimized for performance, enabling Flutter’s smooth animations.
- Widgets Layer: This is the heart of Flutter’s UI. As mentioned, everything in Flutter is a widget. This layer provides the composition abstraction, meaning widgets are composed of other smaller widgets.
- Stateless Widgets: For UI parts that don’t change over time (e.g., a static text label, an icon).
- Stateful Widgets: For UI parts that can change based on user input, data updates, or other factors (e.g., a checkbox, a counter).
- The widget layer introduces the reactive programming model, where your UI automatically updates to reflect changes in the application state.
- Material and Cupertino Libraries: These are two comprehensive sets of widgets that implement Google’s Material Design Guidelines (for Android-like aesthetics) and Apple’s Human Interface Guidelines (for iOS-like aesthetics), respectively. Developers can choose to use either or both, or even create entirely custom designs.
- Higher-Level Features (Packages and Plugins): Beyond the core framework, many higher-level features are implemented as packages. These include:
- Platform Plugins: To access native device functionalities like the camera, GPS, battery information, or making HTTP requests. These plugins use Platform Channels to communicate with the native code.
- Platform-Agnostic Packages: For features like HTTP networking, animations, or utility functions that don’t directly interact with native platform APIs.
Why Use Flutter?
Is Flutter good for app development? Flutter’s appeal lies in its ability to address common pain points in app development: speed, cost, and consistency. For companies looking to quickly launch a beautiful, performant app across multiple platforms without the overhead of maintaining separate codebases, Flutter is a very strong contender. Let’s explore both Flutter advantages and disadvantages.
Flutter Advantages
The benefits of Flutter are indeed numerous. Here’s why many choose Flutter:
- Single Codebase, Multiple Platforms: This is the most significant advantage. Write your code once in Dart, and deploy it on iOS, Android, web, desktop (Windows, macOS, Linux), and even embedded devices. This drastically reduces development time, cost, and the complexity of managing different development teams and codebases. Ideal for startups wanting to hit the market quickly with a minimum viable product (MVP).
- Rapid Development with Hot Reload & Hot Restart: Looking to build a Flutter mobile app quickly? Flutter’s Hot Reload feature allows developers to see the changes they make in the code almost instantly on the running app, without losing its current state. This accelerates the development and debugging process dramatically, fostering rapid iteration and experimentation.
- Beautiful and Highly Customizable UI: Flutter provides a rich set of pre-built, customizable widgets that follow both Material Design (Android) and Cupertino (iOS) guidelines. Because Flutter renders every pixel itself using its own engine (Skia/Impeller), your UI will look consistent across all platforms, offering pixel-perfect control and endless customization possibilities.
- Near-Native Performance: Unlike some other cross-platform frameworks that rely on JavaScript bridges or web views, Flutter compiles directly to native ARM machine code. This results in high performance, smooth animations (often at 60 or even 120 frames per second), and a highly responsive user experience that is often indistinguishable from native apps.
- Exceptional Developer Tooling & Testing Support: Flutter comes packed with powerful tools right out of the box. Its built-in testing framework supports everything from unit and widget tests to full integration tests, ensuring your app is robust. Plus, DevTools provide an incredible suite of features like a widget inspector, profiler, and memory analysis tools that make debugging and optimizing your app a breeze.
- Seamless CI/CD Automation: Integrating Flutter into your automated build and release pipeline is straightforward. There are ready-made solutions for popular CI/CD platforms like Codemagic, Bitrise, and GitHub Actions, allowing you to automate builds and accelerate your release schedule with minimal fuss.
- FFI and Native Libraries Support: With Dart’s Foreign Function Interface (FFI), you can directly call C/C++ libraries. This opens the door for high-performance computations, reusing existing native SDKs, and tackling performance-critical tasks without leaving the Flutter ecosystem.
- Strong Google Support & Growing Community: Being backed by Google, Flutter receives continuous updates, improvements, and strong documentation. Its community is rapidly growing, leading to a vast ecosystem of helpful packages, plugins, and readily available support for developers facing challenges.
- Cost-Effectiveness: Due to the single codebase and faster development cycles, companies can save significant resources on development, testing, and maintenance, as they don’t need separate teams for each platform.
- Excellent for MVPs and Prototypes: The speed of development and ability to deploy across platforms quickly makes Flutter an ideal choice for validating product-market fit or demonstrating a proof of concept.
- Proven Versatility: The framework is rapidly expanding beyond Flutter mobile development. It has been successfully used in a variety of “native” contexts, from embedded automation solutions on Linux to automotive control panels, as seen in Toyota’s in-car user interfaces. This proves its flexibility and reliability for complex, real-world applications.
Flutter Disadvantages
While Flutter is powerful, it’s not a silver bullet for every project. Here are some of its drawbacks:
- Larger App Size: Flutter apps tend to have a larger binary size compared to native apps. This is because they bundle the Flutter engine and all necessary framework components within the app itself, which can be a concern for users with limited storage space.
- Web App Performance: While Flutter for web is powerful, it can produce a large initial JavaScript bundle. This can lead to longer load times, which may not be ideal for all web applications. Achieving a fast, lightweight web experience often requires manual optimization techniques like tree-shaking and deferred loading.
- Dependency and Plugin Conflicts: As a project grows, managing dependencies can become tricky. You might encounter situations where different third-party plugins have conflicting version requirements. This can force you to manually edit the pubspec.lock file to find a compatible set of packages, which can be a frustrating and time-consuming process.
- Dart Language Adoption: While Dart is easy to learn, it’s not as widely adopted as languages like JavaScript, Kotlin, or Swift. This can sometimes make it challenging to find experienced Flutter developers, though the talent pool is growing rapidly.
- Limited Access to Latest Native Features (Occasionally): Thinking of creating standout Flutter mobile apps? Here’s something to consider. While Flutter’s plugin ecosystem is robust and constantly expanding, direct access to the very latest platform-specific features (e.g., brand-new ARKit capabilities on iOS, or niche Android hardware APIs) might sometimes lag behind native SDKs or require custom platform channel implementation, adding complexity.
- Maturity of Web and Desktop Support: While constantly improving and fully supported, Flutter’s web and desktop capabilities, especially for highly complex or performance-intensive applications, may still be considered slightly less mature than purely native web (e.g., React, Angular) or desktop (e.g., Electron, native frameworks) solutions. Flutter support for Windows, macOS and Linux is stable as of version 3.0, but specific native features of the engine will require extensive optimization.
- Potential for “Non-Native” Look and Feel (Minor): While Flutter’s widgets closely mimic native components, and you have pixel-perfect control, achieving an absolutely identical look and feel that perfectly aligns with every minute change in iOS or Android design guidelines can sometimes require extra effort compared to using truly native UI components. For most users, this difference is imperceptible.
- Performance for Highly Complex, Resource-Intensive Apps: For applications that demand extremely intensive computational processing, heavy 3D graphics, high-end gaming, or deep, real-time hardware interaction (like some AR/VR applications), native development might still offer a marginal edge in raw, uncompromised performance. For the vast majority of business and consumer apps, Flutter’s performance is excellent.
“Having worked with Flutter for several years, I can confirm that Hot Reload is a massive time-saver, easily cutting iteration time by about 30%. You’ll still need a full app restart for deep changes in stateful logic, but for UI work, it’s fantastic. I also love the built-in testing support and DevTools, which make the entire debugging process so much simpler.
A couple of things to keep in mind, though: you’ll eventually have to wrestle with dependencies from different authors that don’t play nicely together. Also, while basic routing is simple, advanced nested navigation can be a real challenge to learn at first,”
Best Use Cases for Flutter App Development
Leading brands have turned to Flutter application development because of its proven capabilities. Flutter powers applications for some of the world’s leading brands across various industries:
- E-commerce & Retail Apps: Flutter’s ability to create beautiful, responsive UIs with excellent performance makes it ideal for shopping experiences. Any successful app in this space must provide fast loading times, smooth scrolling through product catalogs, and seamless checkout processes.
- Examples: Alibaba (specifically Xianyu, their second-hand marketplace), eBay Motors, Philips Hue (smart lighting control)
- Social & Communication Apps: These apps often require real-time updates, custom UIs, and robust performance across various devices. Are you considering Flutter mobile app development? Flutter’s widget-based approach and rendering capabilities are well-suited for such dynamic interfaces. For example, Tingl, an instant messenger with exclusive chat privacy, was built with Flutter to deliver a secure and highly responsive user experience.

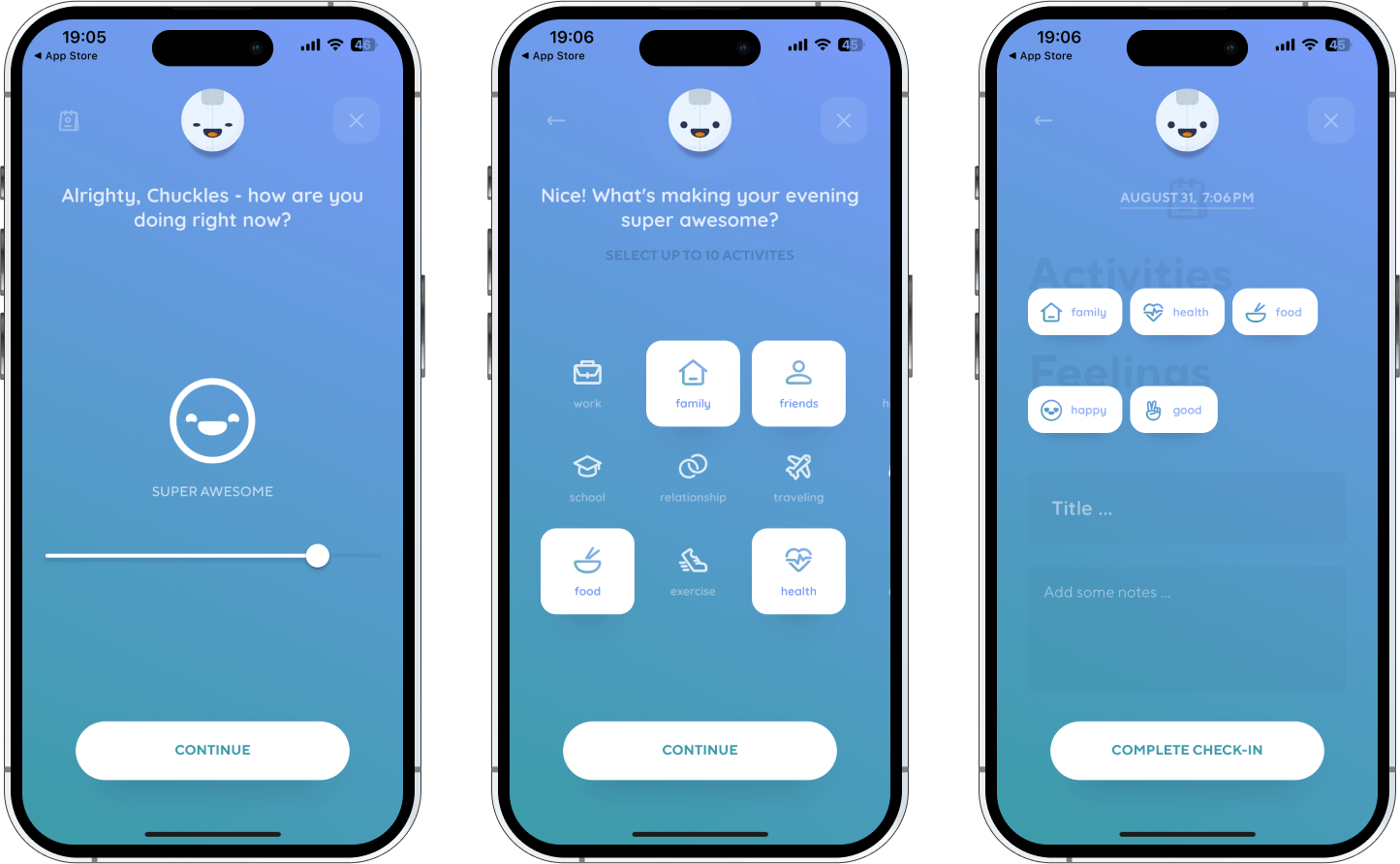
- Utility & Productivity Apps: Apps that help users manage tasks, track habits, or enhance productivity benefit from Flutter’s consistent UI and reliable performance. Examples include Google Ads, Google Classroom, Google Analytics, as well as Reflectly, a Flutter mobile app powered by AI.

- Fintech Apps: The financial sector demands high security, precise data visualization, and a trustworthy user experience. Flutter’s robust architecture, combined with its ability to create clear, visually appealing interfaces for complex data, makes it a strong contender.
- Examples: Nubank (one of the largest digital banks in the world), Google Pay, Fuse
- Entertainment & Media Apps: Delivering engaging content with smooth transitions, video playback, and rich interactive elements is where Flutter shines.
- Enterprise Applications: Beyond consumer-facing apps, Flutter is increasingly used for internal tools, dashboards, and line-of-business applications. Its rapid development cycle and cross-platform nature are highly valuable for building tools for employees or internal operations, saving significant time and resources.
- Examples: My BMW App (car control and services), various internal Google tools
When Flutter Might Not Be the First Choice
While developing Flutter software may seem like the most reasonable and cost-effective solution out there, it’s not for everyone. There are a few niche scenarios where it might not be the absolute ideal fit:
- Highly Specific, Deeply Integrated OS Features: For applications that require very low-level device drivers, extremely specialized augmented reality (AR) or virtual reality (VR) experiences that demand direct hardware access, or integrating with a brand-new, cutting-edge platform API that doesn’t yet have a Flutter plugin, native development might still offer an edge in terms of immediate, direct access to those functionalities. However, even in these cases, Flutter’s platform channels often provide a viable workaround.
- Apps with Extremely Small Download Size Constraints: While Flutter’s app size has been continually optimized, it does bundle its own engine and framework, leading to slightly larger binary sizes compared to minimal native apps. For projects where every kilobyte counts and users are on extremely limited data plans or storage, this might be a minor consideration. However, for most modern applications, the benefits of Flutter often outweigh this slight increase.
In summary, Flutter empowers developers to build a vast range of high-quality applications efficiently. For businesses seeking a rapid, cost-effective, and visually stunning presence across multiple platforms, Flutter is an exceptionally strong and increasingly mature choice.
Is Flutter Right for Your Product?
After exploring the pros and cons of Flutter and its few considerations, you’re likely wondering if it’s the right fit for your specific digital product. The answer, as with most technology decisions, depends on your unique goals and priorities.
Here are some key questions to ask yourself and your team:
- Do you need to launch quickly on both iOS and Android? If speed to market on multiple platforms is critical, Flutter’s single codebase and Hot Reload capabilities are a massive advantage.
- Is a beautiful, consistent UI/UX a top priority? If your brand identity relies on a unique and uniform user experience across devices, Flutter gives you unparalleled control.
- Are you looking for cost-effective development and maintenance? Consolidating your development efforts into one codebase can lead to significant savings over time.
- Is your team open to learning a new, modern framework? While there’s a learning curve, the productivity gains often make it a worthwhile investment.
Ultimately, the best way to determine if Flutter is right for your product is to assess your specific project needs and consult with an experienced development partner who can provide tailored insights and even a proof-of-concept.
Flutter vs. React Native
Are you looking for Flutter alternatives? Flutter and React Native are the two most dominant cross-platform mobile development frameworks, enabling developers to build applications for both iOS and Android from a single codebase. While they share the goal of efficiency, their underlying philosophies, technologies, and strengths differ significantly.
Developed By
Meta (Facebook)
Programming Language
Dart
JavaScript (with JSX), TypeScript
Architecture
Own rendering engine (Skia/Impeller) for drawing widgets directly; no reliance on native UI components
JavaScript bridge for communication between JS code and native UI components
New architecture (JSI) aims to improve this
UI Rendering
Renders its own widgets, ensuring pixel-perfect consistency across platforms
Translates JS components to native UI components, aiming for a native look and feel
Performance
Generally higher, especially for complex UIs and animations, due to AOT compilation to native code and direct rendering
Can vary; performance can be affected by the JS bridge; ongoing efforts with JSI are improving this
Hot Reload/Fast Refresh
Hot Reload for instant UI updates during development
Fast Refresh (similar to Hot Reload) for quick iterations
UI/UX Consistency
Excellent; ensures consistent UI across all platforms due to its custom rendering
Aims for native look and feel; achieving pixel-perfect consistency across platforms might require more effort
Animation & Graphics
Highly optimized for rich animations and complex graphics
Good, but can sometimes have limitations or performance considerations for highly complex animations without specific native modules
Community Size
Rapidly growing and active, backed strongly by Google
Larger and more mature, backed by Meta, with a vast JavaScript ecosystem
Platform Support
– Mobile (iOS, Android)
– Web
– Desktop (Windows, macOS, Linux)
– Embedded devices
– Mobile (iOS, Android)
– Web (using React Native for Web)
Code Reusability
High, especially across all supported platforms (mobile, web, desktop)
High for mobile platforms; can share some logic with React web apps
App Size
Generally larger than native apps, but often smaller than React Native apps for comparable features
Can be larger than native apps, often larger than Flutter for comparable features
Enterprise Adoption
Increasing rapidly, with many large companies adopting it
Widely adopted by many prominent companies for years
Native Module Access
Uses Platform Channels for seamless communication with native code (less frequent need due to rich widgets)
Relies on the JavaScript bridge for native module access, common for platform-specific features
Best For
Visually rich apps, custom UIs, animations, consistent UI across many platforms, faster time-to-market
Teams with existing JavaScript expertise, apps requiring deep native integration, or when a “native” look is prioritized per platform
Summing Up
In a nutshell, Flutter is an excellent choice for building apps today. It allows you to create beautiful, high-performance applications for various platforms (such as iOS and Android) from a single codebase. This approach saves time and money while ensuring your users have a smooth and consistent experience everywhere.
Ready to bring your app idea to life? Let’s talk! Our team specializes in Flutter app development, but our skills extend beyond that. With over 20 years of experience in the custom software development industry, we possess the comprehensive expertise to build exactly what you need. Contact us today to get started!
Discover how we built Tingl, a secure blockchain messenger, using Flutter for unparalleled security and complete anonymity