Evolv
Berkeley, CA, United States




The Evolv Digital Growth Optimization solution enables clients to react faster to changing market dynamics with the ability to serve the best experience to each audience, every time. Using AI, Evolv is able to work across all digital touchpoints in the customer journey including web and mobile and keeps pace with changing customer and market demands.
All CustomersWeb & Desktop Development
Using our expertise in building modern web apps, we help Evolv further develop its platform to make it even more competitive, secure, and reliable. Our team is fully engaged in the development process, which allows us to implement innovative software solutions faster.
Learn moreStartups & Innovation
With Redwerk’s continuous software development support, Evolv is able to accelerate the pace of innovation and deliver new capabilities faster. Our seasoned software engineers write sustainable and scalable code from the very start, which saves time and cost on maintenance in the long run.
Learn moreIntroduction
Evolv’s solution revolves around an AI-driven SaaS platform that allows launching multiple UX experiments at a scale never possible before. Evolv started in 2019 and is the result of a technology spin off from Sentient Technologies who spent the better part of decade as an AI research and development firm. That team incubated some innovative algorithms which are now included as a building block in Evolv’s AI-driven optimization platform. Initially, we provided our service to Sentient Technologies; after Sentient sold the majority of its business to Cognizant, Evolv was born from the intellectual property of the offering previously called Sentient Ascend.
Maintaining and upgrading such a robust system requires significant development resources. Since the Redwerk team had already worked with Sentient Technologies and was familiar with the platform’s business logic, Evolv decided to continue our partnership.
Evolv works closely with their clients to define their optimization strategy, generate a constant source of new ideas to be explored, and leverage their proprietary AI to serve progressively better customer experiences and find the best customer journey. Evolv leverages evolutionary algorithms (a branch of AI that uses the principles of natural selection) to determine which combination of different improvements being tested makes up the winning design. An Evolv project represents the long-term optimization effort of a given user journey.
Evolv uses an ensemble of machine learning algorithms and statistical models to gain an in-depth understanding of user behavior and variant performance. Evolv also uses their own UX research to identify areas for improvement and outline multiple changes and their variations that can positively impact conversion. This approach allows Evolv to validate more with orders of magnitude, less traffic, and more robust results.
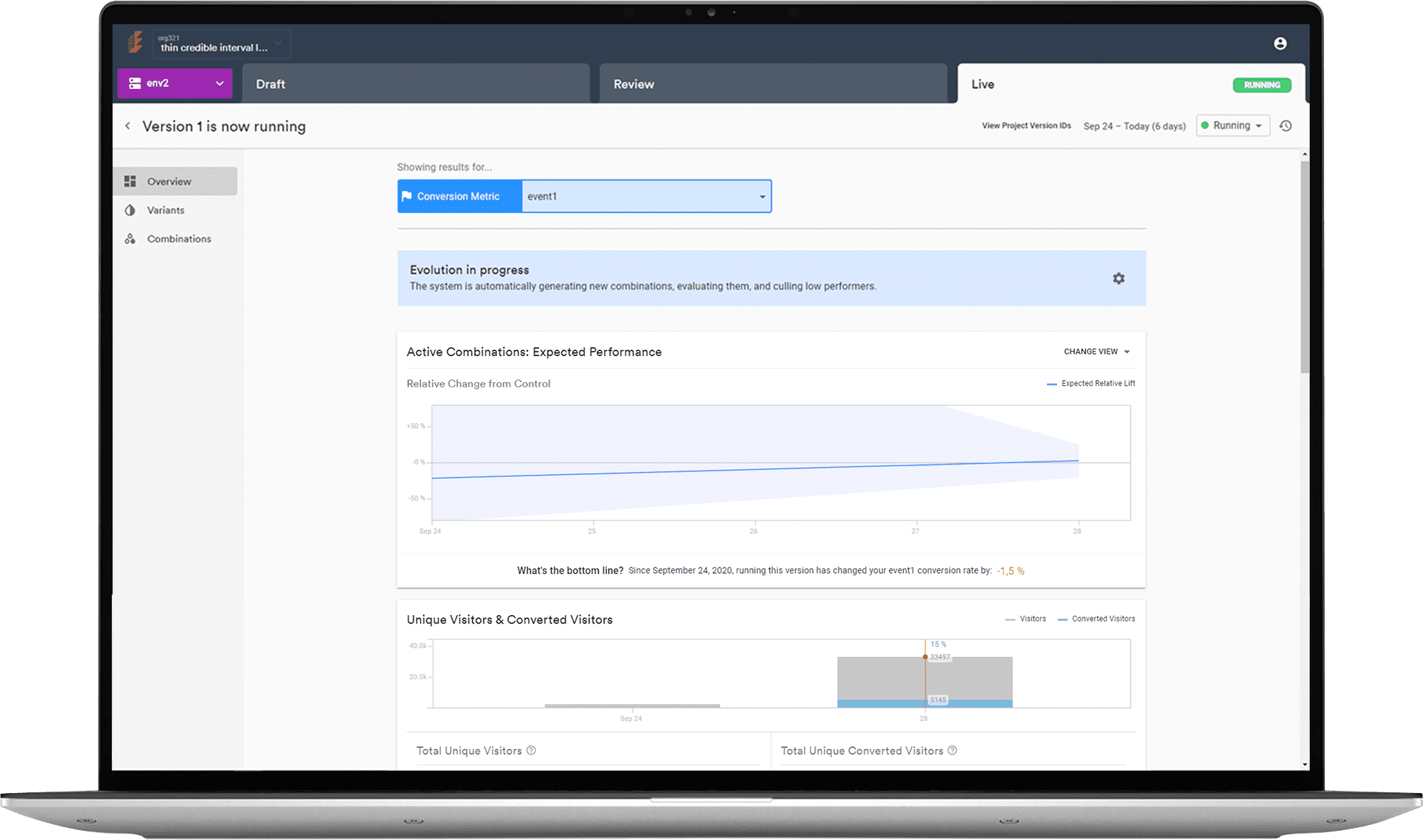
From there, the UX improvements are coded and tested in Web Editor and then exported to Manager for the actual release. Once the experiment is launched, each variant’s performance is evaluated in relation to the control candidate (original version) in the standard A/B testing mode, with the worst-performing candidates automatically excluded. Once the platform has aggregated a sufficient amount of traffic to move to the evolution phase – EVO – it starts combining variants from different variables using an active learning approach. Because the platform reacts to customer feedback in real-time, it continuously trains its machine learning model to predict the best-performing combinations within a short time. Having detailed statistics on each combination, the client clearly sees what UX changes are driving results toward the target KPI.
Challenge
At the initial stage of our cooperation, we were tasked mostly with coding UX improvements designed by Evolv’s growth team. One time we were involved in the ideation process, which entailed thinking through variable combinations for the experiments to be run.
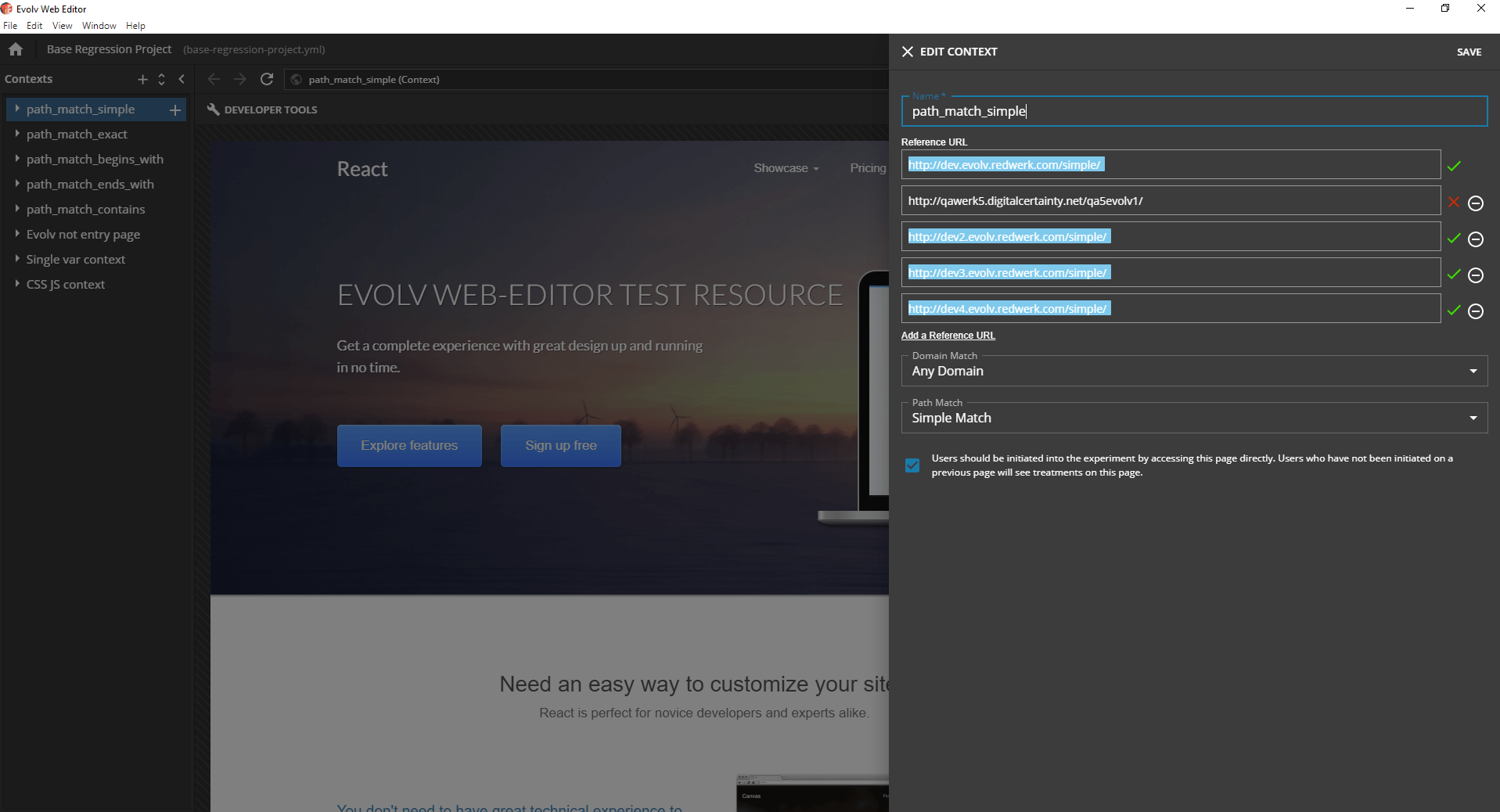
Witnessing our commitment, expertise, and timely delivery, Evolv decided to expand the scope of the services we provide and fully engaged our team in developing its core product – a pioneering optimization platform consisting of Web Editor and Manager. Web Editor is Evolv’s brand new desktop app that allows coding UX improvements without the client’s source code as well as previewing, editing, and testing the implemented changes, among other handy features. Manager is Evolv’s web platform with advanced testing settings that enables the launch of the experiment itself.
The platform’s complex architecture coupled with extended business logic posed some technical challenges, yet we managed to dive deep into the development phase within a short time. Moreover, we have limited access to some of the platform’s parts; therefore, incomplete understanding of how different services communicate data also created some obstacles. For these reasons, getting to the heart of certain issues demanded more effort at the very beginning of the project.
Solution
We joined Evolv’s development team when they were just starting to re-architect their platform, which allowed us to get to know it step by step. At the initial development stages, we asked as many questions as possible, perhaps even overcommunicating, to gain the most exhaustive understanding of the established business logic. Evolv, in their turn, provided us with timely and comprehensive answers, doing their part to streamline the communication process and synchronize both teams. This joint effort turned out to be quite fruitful as now we can complete most of the frontend tasks assigned to us with maximum independence.
At present, the Redwerk delivery team is focused mainly on continuous upgrading of Evolv’s platform, which consists of Web Editor and Manager. We are proud to know that most of the frontend tasks get delegated to us, and here are just some of the frontend parts we have delivered by far:
- Manager: Show Total Unique Visitors vs Total Unique Converted Visitors – displays all the data on visitors for the entire experiment as well as for each combination of variants.
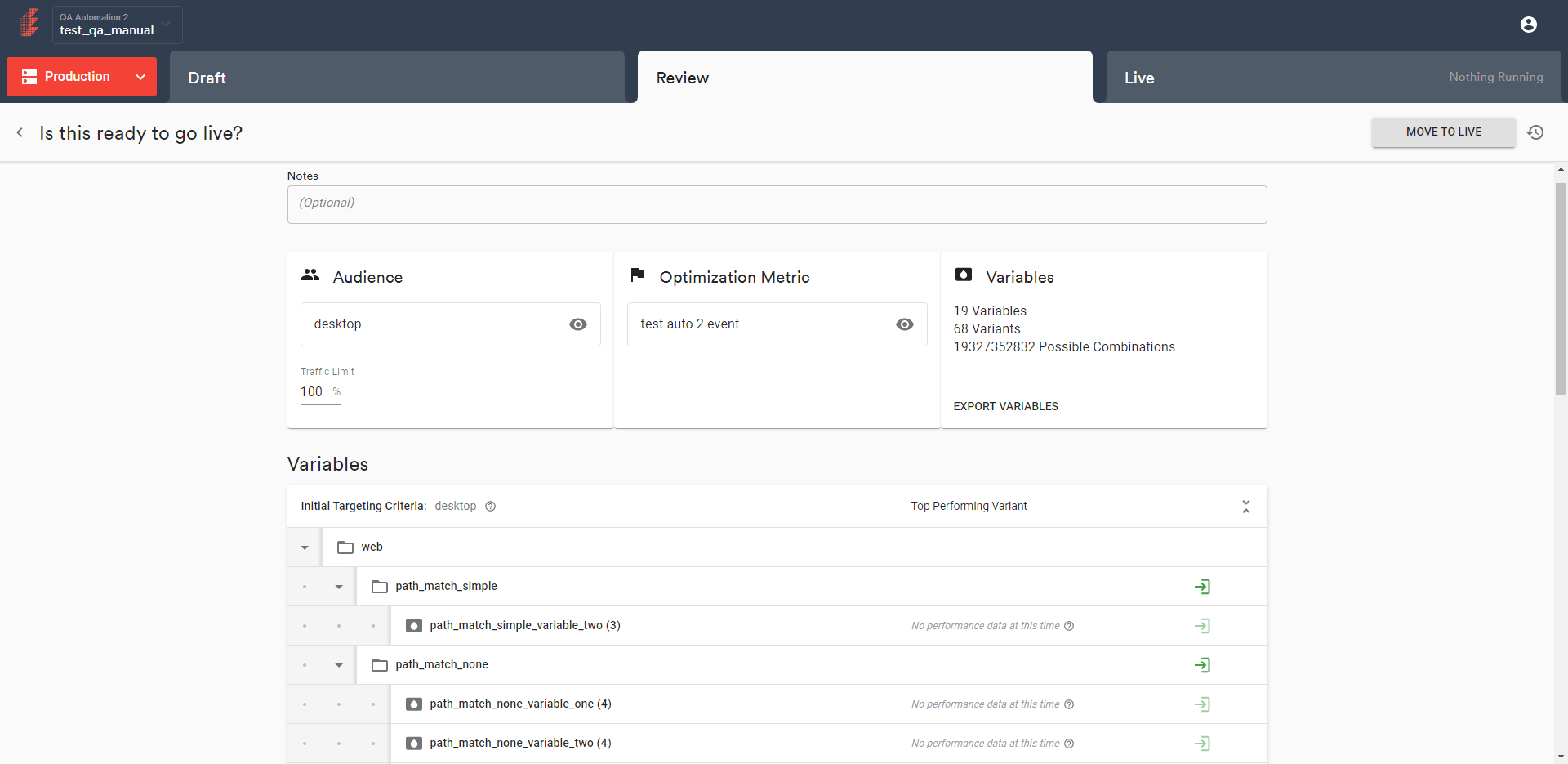
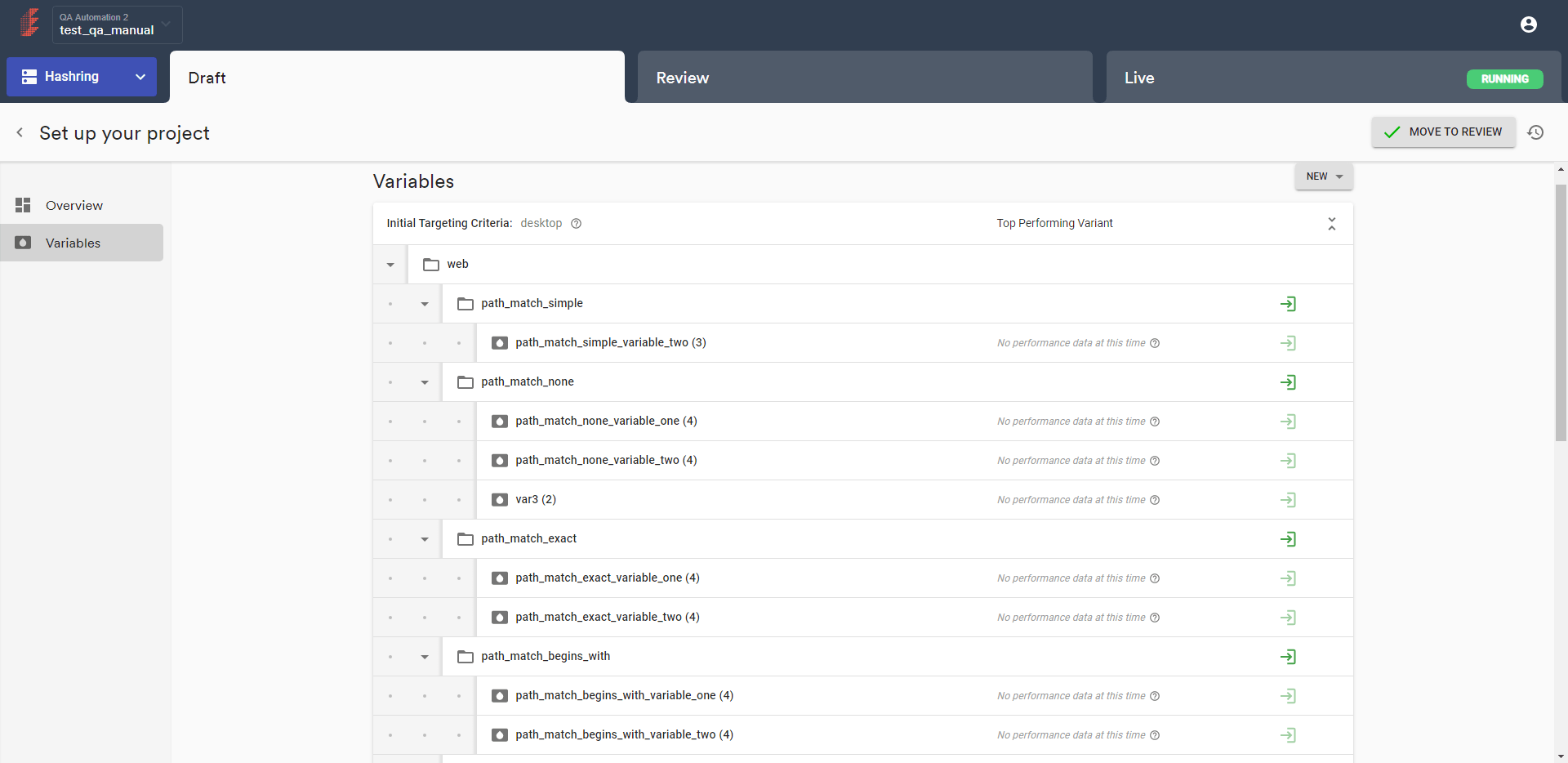
- Manager: Variable Listing – Tree View – variables are displayed in a tree view instead of a list with the option to group them and check performance data (if available) for each variable.
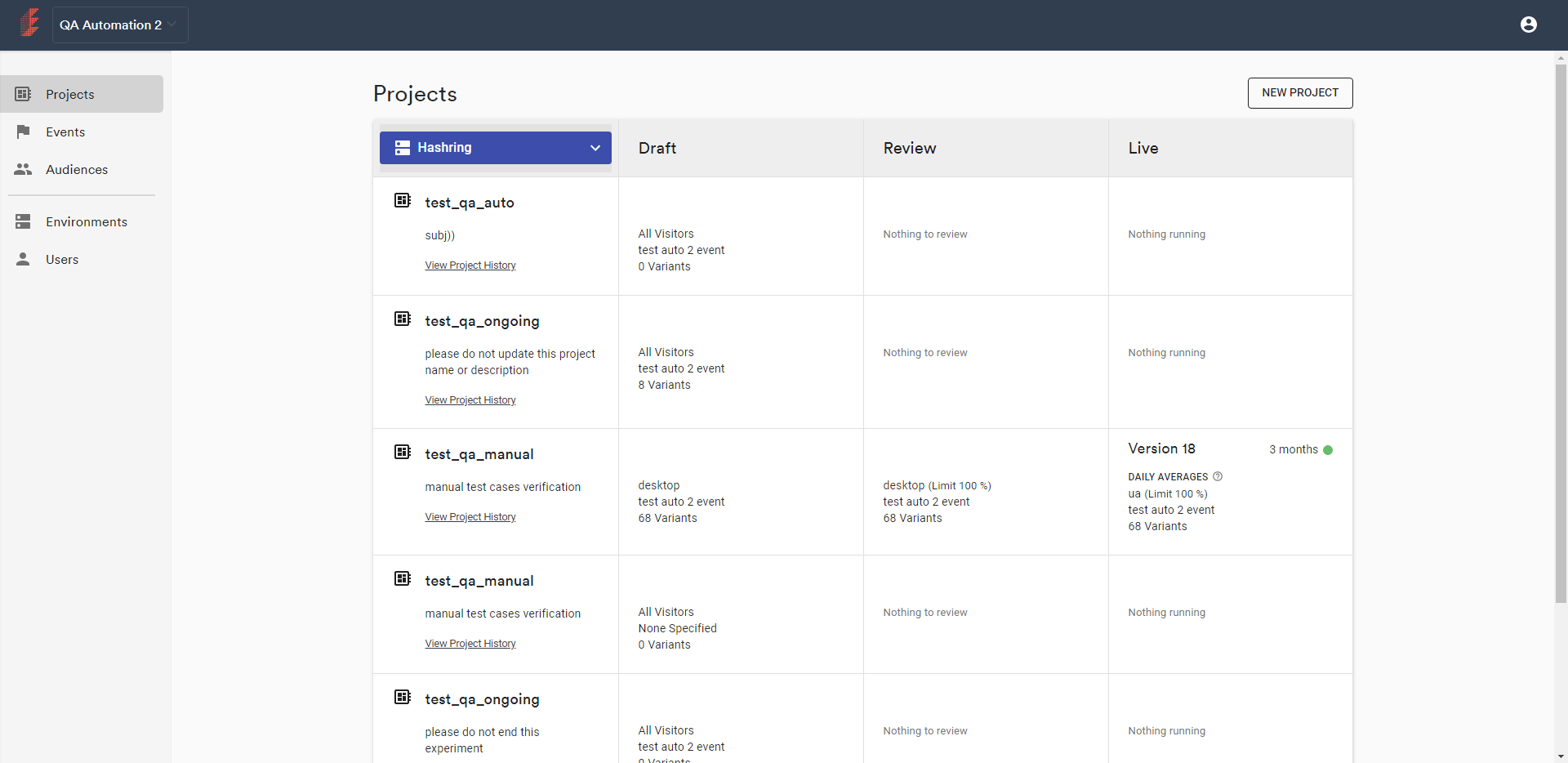
- Manager: UI – Project Listing – displays project lists with the options to view project history, performance, visitors, goal events.
- Web Editor – QA Configuration – the user has the ability to select one or more variants from any context that matches the current preview URL and apply the variant configuration to the current URL in the Preview panel.
- Web Editor: Cross Browser QA – possibility to create a copyable URL that will help to preview the currently selected variants in the browser.
- Web Editor: Screenshots for variants – allows taking and saving a screenshot of a variant combination currently loaded in the QA Mode.
- Web Editor: Login UI for Web Editor.
Result
Choosing a reliable and dedicated technology partner is one step forward towards long-lasting business growth. Together with the Redwerk delivery team, Evolv successfully released its new product – Evolv 1.0. – which is already used by numerous Evolv clients. We are proud to know that our professionalism, commitment, and diligent attitude to work were appreciated by Evolv, and what seemed to be just a 3-month project resulted into a strong long-term partnership.
Exit: Acquisition
 Evolv acquired Sentient Ascend™, a world-famous conversion optimization platform in March 2019
Read More
Evolv acquired Sentient Ascend™, a world-famous conversion optimization platform in March 2019
Read More
Awarded
 Frost & Sullivan, Best Practices Award 2020
Read More
Frost & Sullivan, Best Practices Award 2020
Read More
Need experienced software developers?
Contact UsTechnologies
Redwerk Team Comment

Roman
Developer
Working on such a large, complex, yet interesting project with a non-conditional architecture based on the pioneering technologies has been nothing but pleasure for me. Our team is mostly engaged in developing the desktop and web apps; however, the project also contains numerous web services developed by Evolv’s engineers. Obstacles we face primarily arise from the system’s complex business logic and data management; however, thanks to seamless communication with the Evolv team and their high responsiveness, our questions get quickly resolved. During our cooperation with Evolv, my Redwerk colleagues and I gained invaluable experience in working with such technologies as GraphQL and Apollo, which offer a non-standard declarative approach to requesting and caching data. I am also thrilled about developing a native desktop app, which is Electron-based, yet built with commonly used web technologies.




Related in Blog

TechTalk with Sinead Ryan from Evolv
See how we helped Evolv improve their frontend and product performance. Learn more about how AI can enhance your customer experience in real time....
Read More
Why Do We Need More Women in Tech: Redwerk’s Employees and Customers Experience
Vibrant, innovative, and inspiring change - these are the epithets commonly applied to the IT industry. Over the recent years, the tech sector has been booming, and this rapid development is projected to grow in the future. However, no matter how progressive, empowering, and exci...
Read More
State in React.js and Why to Use It
Are you curious about React and want to learn its tricks? Maybe you’ve tried tutorials in the past, but struggled to understand State core concepts? Maybe you’re looking for a framework for your project? React.js is one of the most popular JavaScript libraries in the world, cr...
Read MoreImpressed?
Hire usOther Case Studies

Cakemail
Helped Montreal email marketing startup refactor subscription form module in less than 90 days

Animatron
Expanded functionality of startup animation maker recognized by business media like Entrepreneur, MonsterPost, and Freelancer

Justin Alexander
Performed a massive CSM redesign for this leading bridal-dress fashion brand with over 1,500 retail stores globally